はじめに
STORES EC ( ※ 以降、EC )のバックエンドエンジニアの@fuqdaです。
先日、Magic Podという自動テストツールを本格導入したので、今回はその当時の状況と実際に試してみた所感をレポートしたいと思います。
QAでお悩みの方はぜひ最後までご覧ください。

前提
ECの開発では、「
実装フェーズ」と「リリース」の間に「QAフェーズ」という期間を設けてアプリケーションの品質を担保するようにしています。- ※ 小案件では簡略化することもあります。
ECの開発では、基本的にエンジニアがQAを行います。
導入当時の状況
ECは2012年にスタートしたサービスで、年々増える画面・機能によってQAにかかるコストも段々無視出来ない規模になってきました。
直近、私たちのチームで感じていた主なQAの課題感は以下の通りです。
サポート対象全てのブラウザ・端末での動作確認にかかるコストが高い
- 動作確認を一人でやってると心が折れる(メンバー談)
テストケース作成が手間
- 多いと数千ケースに及ぶことも...

テストケース毎に必要なテストデータの用意が面倒
- テストケースが多いのでテストデータも色んなパターン必要
上記の中でも最低限 サポート対象全てのブラウザ・端末での動作確認 のコストを下げることを目標に Magic Pod を導入しました。
他サービスとの比較結果
導入に当たって決め手になったのは以下の4点でした。
- マルチブラウザ・モバイル対応
- 機能と価格のバランスが取れていること
- 実行回数の制限が無いこと
- Slackルームなどサポート面が充実していること
当時チームが抱えていた課題として、マルチブラウザ・モバイルの動作確認コストが高いことがあったので、その部分の解消が見込めることやその他機能とコスト面とのバランスが決め手になりました。
また、各サービスの比較結果は以下の表にまとめましたので、参考にしていただければと思います。
なお、各サービス毎の価格については公表されていないため触れていません。詳細を知りたい方は各サービスにお問い合わせください。
| サービス名 | テストケース作成の容易さ | テストデータ作成の容易さ | サポート | ブラウザ・端末対応 | 実行回数 |
|---|---|---|---|---|---|
| Autify | ◎ | △ (テストケース毎にデータを事前に用意しておく必要がある) | ◎ | ◎ | △ |
| mabl | ◎ | ○ (Web APIコール機能を使ってテストケース毎にデータ投入可能) | ◎ | × (検証時点ではモバイル端末は非対応) | ◎ (ローカル実行無制限 / クラウド実行回数は要問い合わせ) |
| Magic Pod | ○ | ○ (Web APIコール機能を使ってテストケース毎にデータ投入可能) | ◎ | ◎ (クラウド環境でも同時2端末まで実行回数無制限・ローカル実行無制限 ) | ◎ |
Magic Podって何?
Magic Podは、モバイルアプリテスト、ブラウザ(ウェブアプリ)テストの両方に対応した自動テストツールです。
※ モバイルアプリテストとブラウザアプリテストは別契約になります。
本稿で触れていない部分をもっと詳しく知りたい方は公式ドキュメントやその他資料も合わせてチェックしてみてください。
公式ドキュメント📝
デモ動画
Magic Pod のテスト作成、実行については以下の動画をご覧になるとイメージが湧くと思います。
※ ブラウザテストではなくiOS Appのテストの様子ですが、ブラウザテストもほぼ変わりません
Magic Podの特徴
BrowserStack Automate との連携で、macOS, Windows のOSを指定、実行するブラウザも各主要ブラウザをバージョンを指定して実行することが可能
- ※ BrowserStack はクロスブラウザ(OS含む)による動作確認を手軽に行える環境を提供しているサービスで、Automate はその中の機能の一つ
ビジュアルリグレッションテストも用意されており、環境構築なしでチェックできる
テスト実行が無制限でできる
- ローカル環境の実行回数無制限
- クラウド環境でも同時2端末まで実行回数無制限
- 他サービスでは実行回数に制限がある上にローカル実行不可の場合も
料金も他サービスと比べると比較的リーズナブルなので導入しやすい
- 料金プラン:ブラウザテスト
- マルチブラウザ・モバイル端末のテストも対象とする場合、他サービスだと月に数十万かかることも
公式Slackルームが用意されている
- アップデート情報の監視や質問が気軽に行えます。

実際にやったこと
実装箇所のテストケース作成
BrowserStack Automateと連携したマルチブラウザの動作確認 (クラウド実行およびローカル実行)
Google Chrome/Safari/Firefox/Microsoft Edgeの確認- ※ 今回はモバイル端末は実機で確認
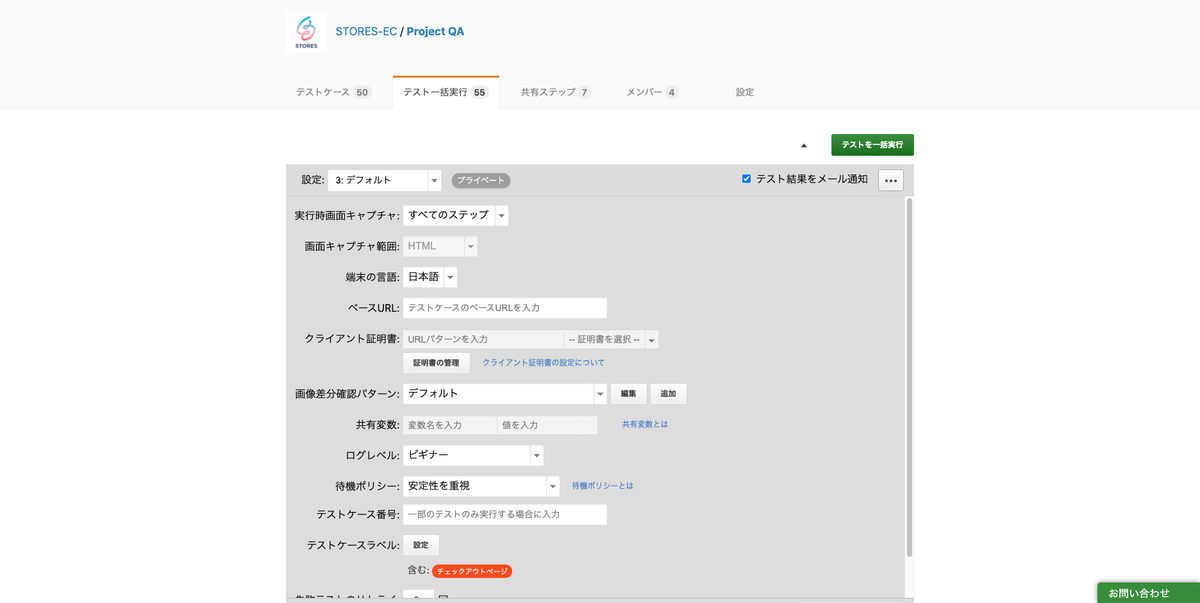
テストケース全てを一括実行
- その日の終わりにテストケースを全て流して落ちないことを確認するようにしました。

良かったこと
手元でブラウザを切り替えずにマルチブラウザの確認が出来るのですごい楽
- Magic Podでは検証が難しいテストケースは手動で確認する必要がありましたが、それでも相当数のケースでマルチブラウザの確認が自動化されたインパクトは大きかったように思います。
デグレ確認が容易だった
困ったこと
画面によっては要素のXPathを指定しないとAIが正しく要素を認識してくれない場合がある
- XPathを指定することで解決出来ることに気付くまで時間を溶かしてしまいました。
クラウド環境でテスト実行した時にランダムでテストが落ちる場合がある
- BrowserStack Automateと連携して、各ブラウザを回してみるとよくわからないところでfailすることがありました。
- 「安定するようにテストケースを見直す」のか「そこは諦めて手動でやる」など進めていく悩ましい部分も出てきたので、基本はテストケースを直しつつ、ケースバイケースで柔軟に進めました。
一括実行は完了までにそれなりの時間がかかる
QAで手動からMagic Podに置き換えることが出来たテストケース数は?
最近リリースのあった案件のテストケース数
- 887件
Magic Podで自動化出来たテストケース数
- 392件
半分には届きませんでしたが、全体の44% を自動化することが出来ました 🎉
これを多いと取るのか少ないと取るのかですが、今まで手動でやっていた確認項目が半分程度になるだけでも十分に導入の意味があったように思います。
Magic Podが得意なこと / 苦手なこと
最後にMagic Podを利用していて、コレは得意!コレは苦手!など感じた部分を独断と偏見でまとめて終わりたいと思います。
得意なこと
画面の表示内容の確認
- 「〇〇のデータを持つユーザーが遷移すると〇〇ボタンが表示されること」のような単純なテストでは手動で複数ブラウザ切り替えながらやるよりもスムーズだったので有用でした。
画面遷移の確認
- 「特定の操作後に〇〇の画面に遷移すること」のようなケースも上記同様にMagic Podに任せて、手動確認は複雑なケースに集中するのがスピードも出て良いと感じました。
苦手なこと
外部APIを挟んだ処理のテスト
- 動作確認が可能なケースと難しいケースがあるので、手動で動作確認すると割り切りました。
テストケースの管理
おわりに
やってみた感想としては、Magic Pod導入後のデビュー戦だったのでツールに慣れる時間を要したものの、慣れてくれば手動QAを愚直に行うよりも遥かに速度を出すことが出来そうに思いました。
一回テストケースを作成することで、関連処理をいじった際もデグレ確認が一瞬で終わるのが個人的にすごく気に入ったポイントです。
今回試したのは、Magic Podの機能の一部なので、次回以降の案件ではまだ試せてない機能もフル活用しながらQAプロセスの改善に取り組みたいです。
