
この記事は STORES Advent Calendar 2023 の29日目の記事です。
はじめに
こんにちは、 STORES レジ iOSエンジニアmonolithic-adamです。
今日は誕生日の祝いでアドベントカレンダーの記事を書いています!🎂🥳
最近SwiftDataを遊んでみる時間作って、軽くSwiftDataの入門を書いてみたいと思います!
SwiftData
残念ながらiOS17+😭
Appleのドキュメンテーションから:
SwiftDataは宣言的なコードを使用してデータを永続化することを容易にします。 通常のSwiftコードを使用してデータをクエリおよびフィルタリングできます。 そして、SwiftDataはSwiftUIとシームレスに統合するように設計されています。
日本語あっているかなw 😅
Macros
上記に書いた @Model と @Attribute がMacrosを利用している。SwiftDataが依存しているMacroを紹介したいです!
@Model- こちらであるクラスをSwiftData管理できるStored Modelに変換してくれるマクロ
@Attribute- 所有クラスを管理する際にSwiftDataがアノテートされたプロパティに適用するカスタム動作を指定します。(例:idをuniqueなキー設定するとか)
@Query- DBをクエリーできるマクロ(例:データをフェッチしたい時使います!
In Practice
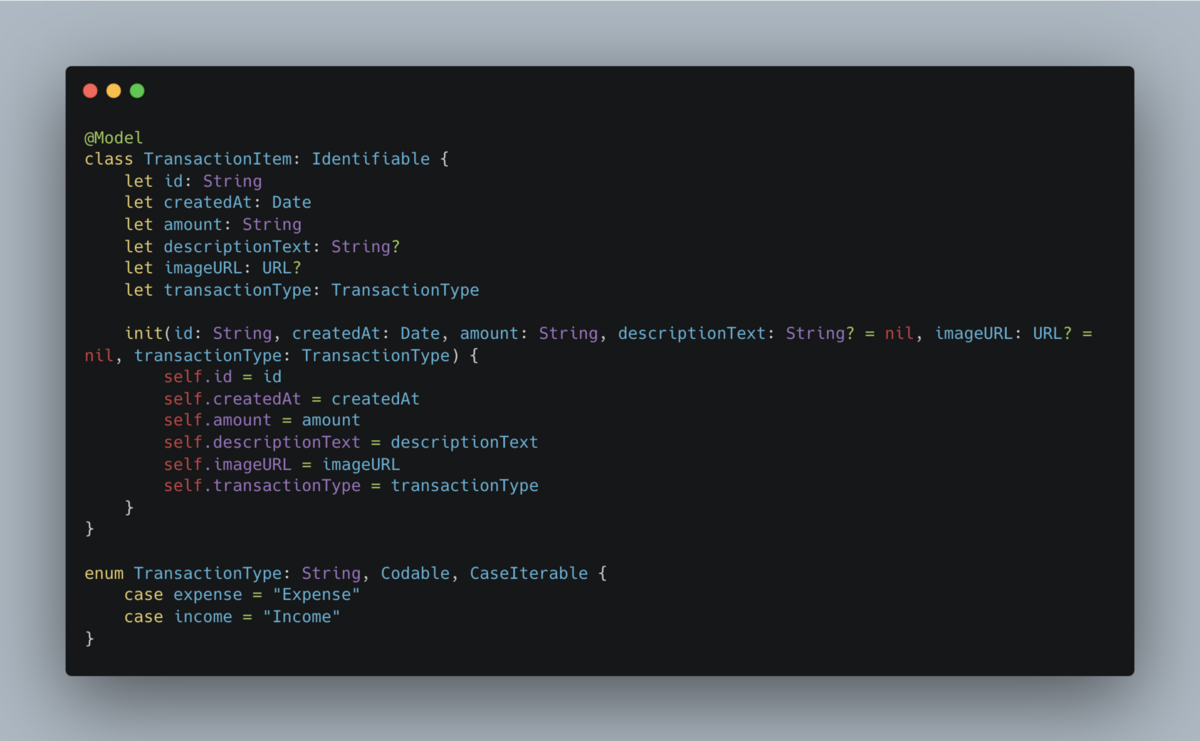
Model
遊びで作ったのでモデリングをあまり責めないでください😇

一回Budgetingアプリを作って見たのですが上記のスクショのように @Model つけただけでもうSwiftDataのモデル使える!
めっちゃシンプルに一つのTransactionがお金使ったか・入ったかと詳細情報のモデルです!
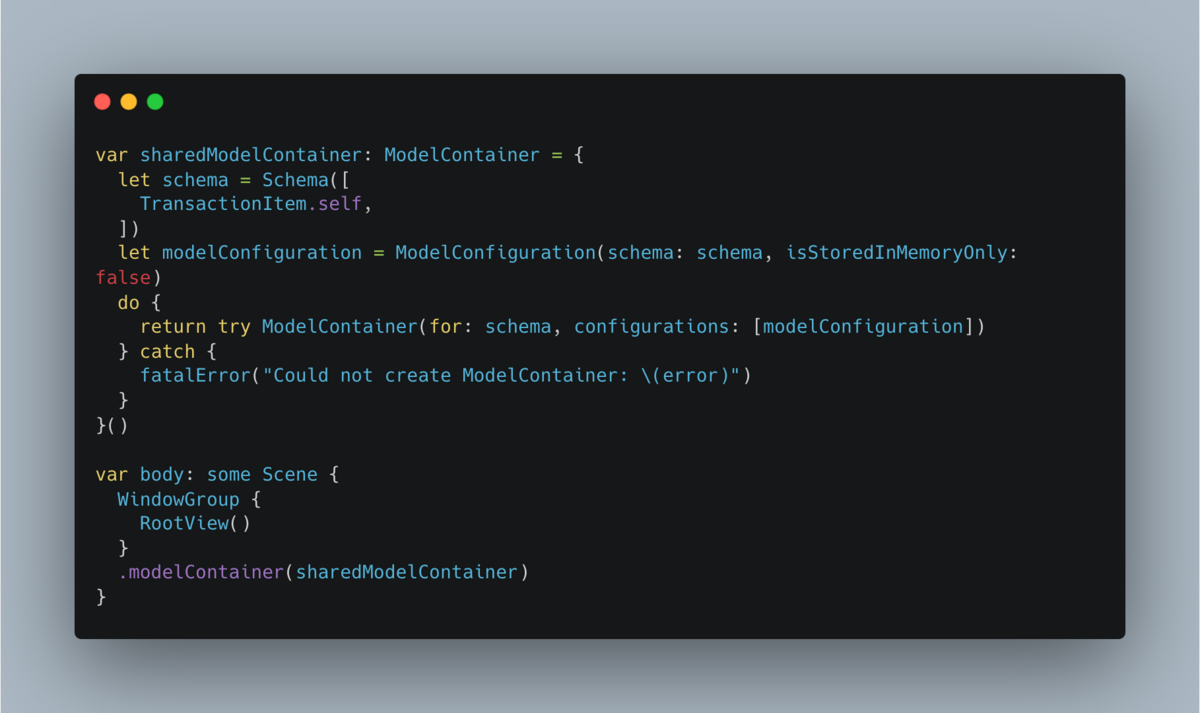
Model Container

こちらはModel Containerです。アプリのスキーマ・モデルのStorage Configurationを管理している存在です。スコープを決めるところはそのModel Containerどこにつけるかです。 例えばView単位にしたい場合はViewレベルにつけるだけです!今回はWindowのスコープにしている。
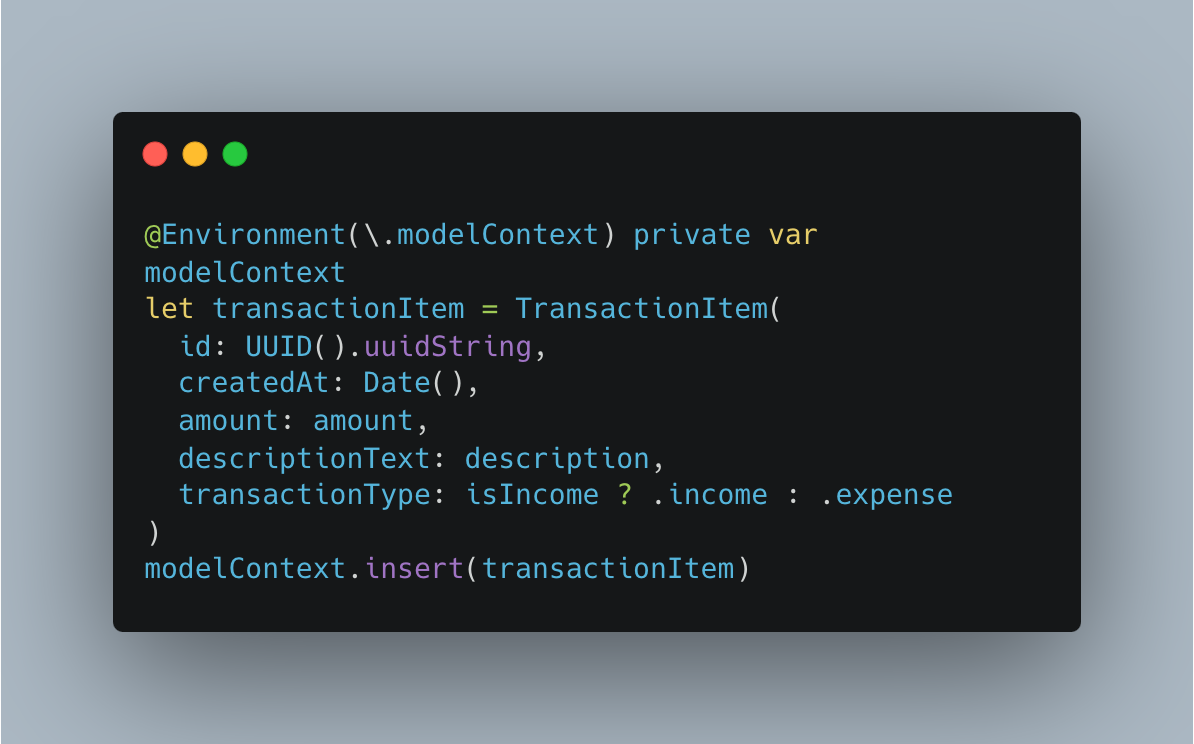
Add/Remove Data
Add

今回はローカルで作成したモデルにしているので入力した内容をModelにinitializeしてModel Contextにappendするだけ! もしそのモデルコンテキストみているところあったらアップデートしてくれる!便利!
Remove

一旦全部のモデルの削除の例ですが、上記のようなコマンドでデータをクリアできます!
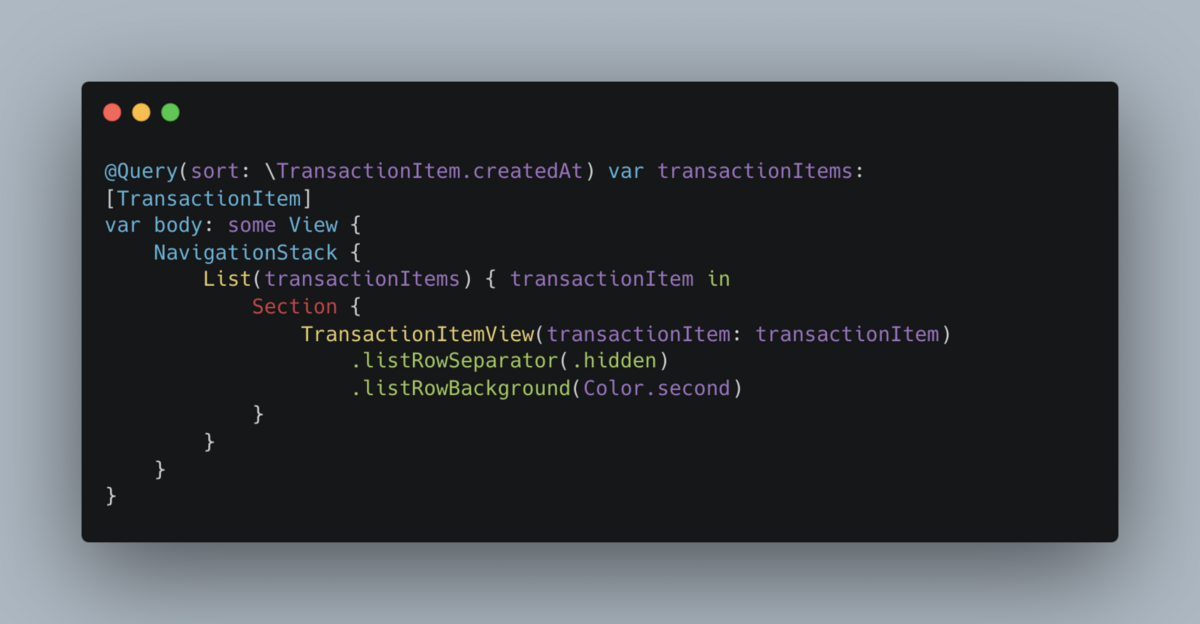
Query

これでどうやって作ったモデルを引き出せるかを一回作りました!本当はTransactionType で絞りたかったけど@Queryでenumでfilterしようとするとエラーになって解決までいけなかった。。。残念!
もし知っているリーダーさんがわかっていたらDM・ポストください!
全てのモデルを撮りたい時に@Queryとほしいクラスを指定するだけで簡単に取れます!ソートの場合は上記のようにソートしたいkeyを渡すだけで終わり!
モデルが追加・削除のタイミングでアップデートしてくれるので使いやすい!
動いている!

まとめ
- SwiftDataはうまく行く時は便利
- Window・Stack・Viewレベルにcontext持たせられるのでcontextスコープコントロールは細かくできる
- MigrationはCoreDataと似ている感じだけどtype safe/Swiftコードで書けるので安心・最高!XcodeのGUIとかで色々な設定不要!
ユニットテストをどうかくとかはこれからやってみて記事を書いてみたいです!
Merry Christmas and a Happy New Year! 🥳
