こんにちは、STORES CTO室でフロントエンドを色々やっている ushironoko です。 今回は巷で噂の GitHub Copilot について、弊社でも導入を始めたためその所感などをつらつらと述べていこうと思った記事になります。
GitHub Copilot について
すでに多くのテックブログなどで綺麗にまとめられているため、サボらせてもらいます。というか、下記記事に大体 for Individuals、for Businessの気になりポイントがまとまっており急ぎの人はこれで良いかもしれません。
【Copilot はじめました】GitHub Copilot 導入におけるハードルの整理 - M&Aクラウド開発者ブログ
要するに VSCode などのエディタ上で機械学習によって強化されたコード補完がいい感じに出るやつです。あとで触れますが、当初懸念されていたライセンス問題についてもfor Businessの方で解決されています。
GitHub Copilot for Individuals について
個人で Copilot を始める場合、GitHub Copilot for Individuals を契約することになります。月あたりでは10ドル、年払いだと2ヶ月分お得になります。 法人向けと比べてお値打ちな価格設定になっている代わりに、ユーザー操作情報などのテレメトリを送信することになるようです。コード情報に関してはプライバシーを制御するチェックボックスを押せばOKみたいです。
GitHub Copilot の課金について - GitHub Docs
昨今では ChatGPT Plus 等プログラミングの補助に使えるようなツールもあるため、両方個人契約する場合月々30ドルほどになりサブスク慣れしていない人にとっては少々痛いかもしれません。 LLM for プログラミング時代元年といっても良い程度には盛り上がっている分野であるため、会社にゴネてみるのも良いと思います(実際弊社の導入パターンもそれです)。
GitHub Copilot for Business について
こちらは Organization ユーザーに対して有効にできるプランです。弊社で導入したものもこれです。
個人で for Individuals をすでに契約している場合でも、for Business が有効化されるとそのまま上書きされます。また Individuals の支払いも返金されるため安心して会社にゴネることができます。

使用感
まだヘビーユーズしてないため所感ですが、コメント記述によってやりたいことは大体自然言語で制御できるように感じました。ちょっと複雑なものも「◯◯を使うこと」のように要件定義してあげればいい感じになります。
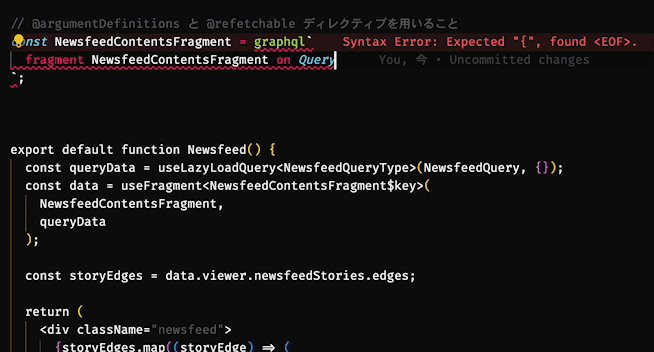
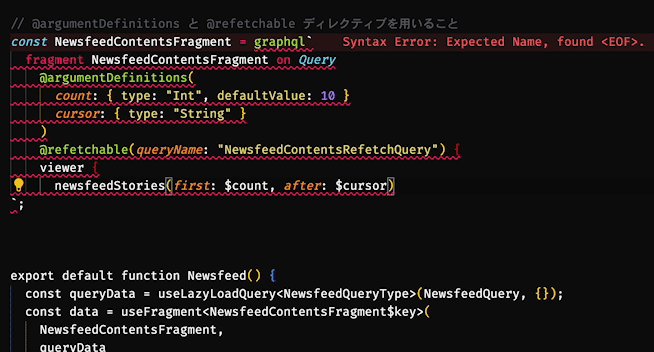
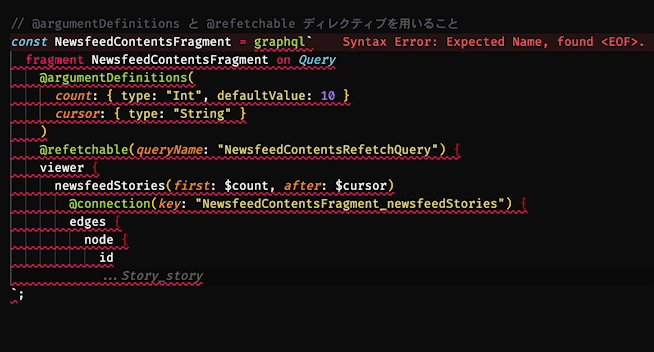
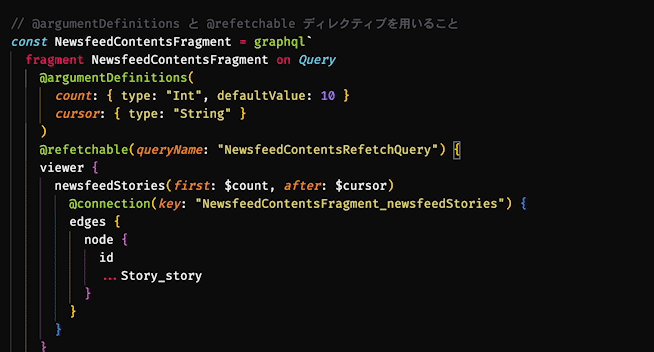
例えば React Relay の引数を受け取り、再fetchを行うフラグメントの定義には専用ディレクティブを使う必要がありますが、指示することでちゃんと生成できます。この例に関しては公式チュートリアルがあるのでそこから持ってきているだけかもしれませんが。また、ファイルを跨いだ理解はできないようで、フラグメントの名前を間違えています(本当は StoryFragment )。
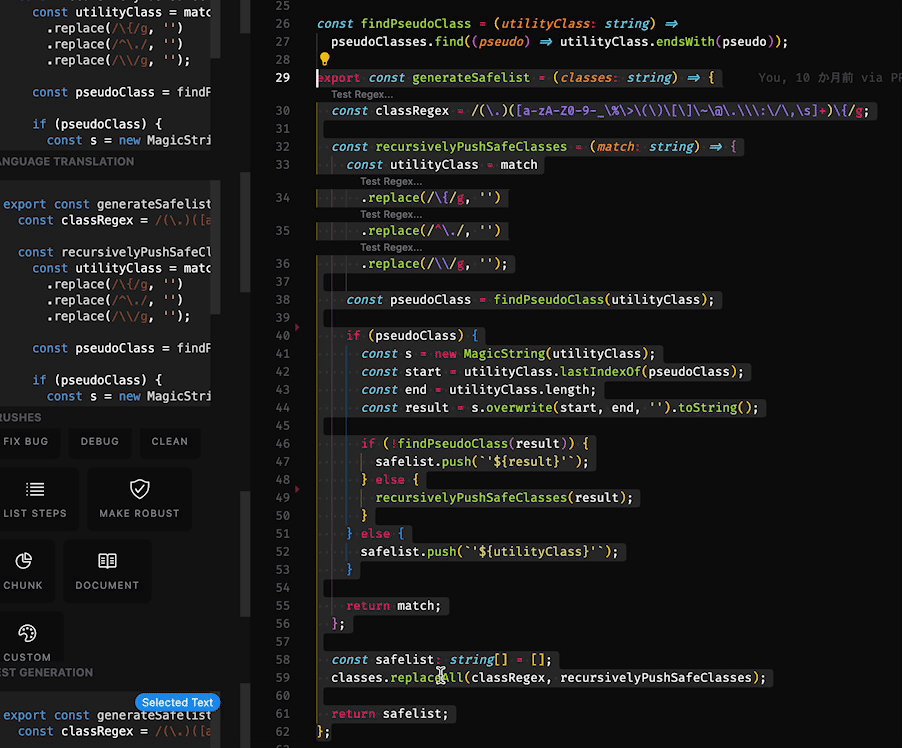
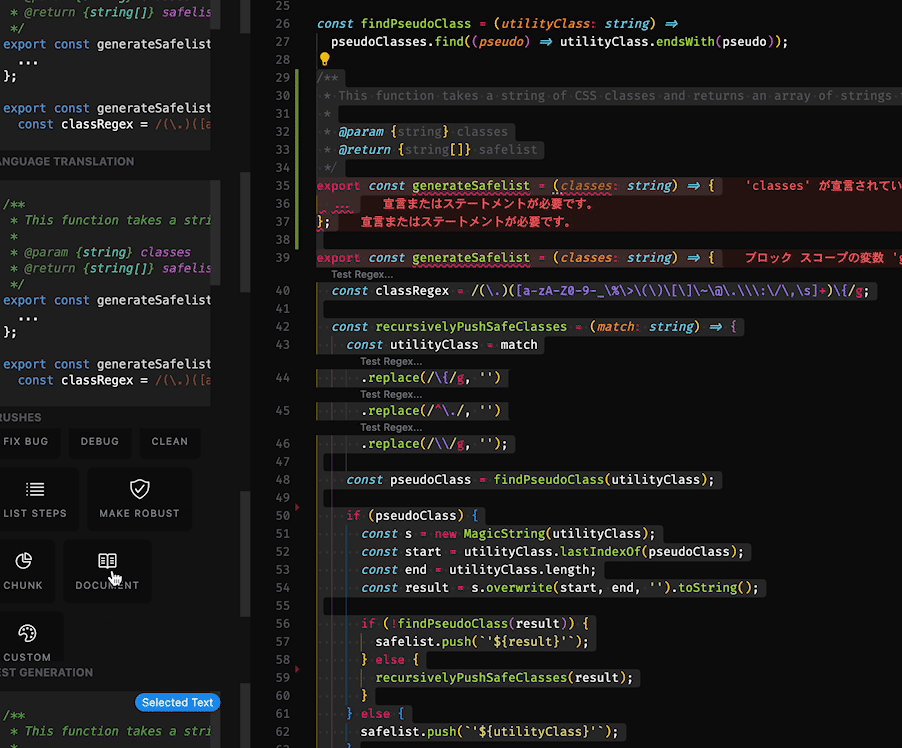
また、GitHub Copilot Labs を導入することでリファクタが捗ったりします。
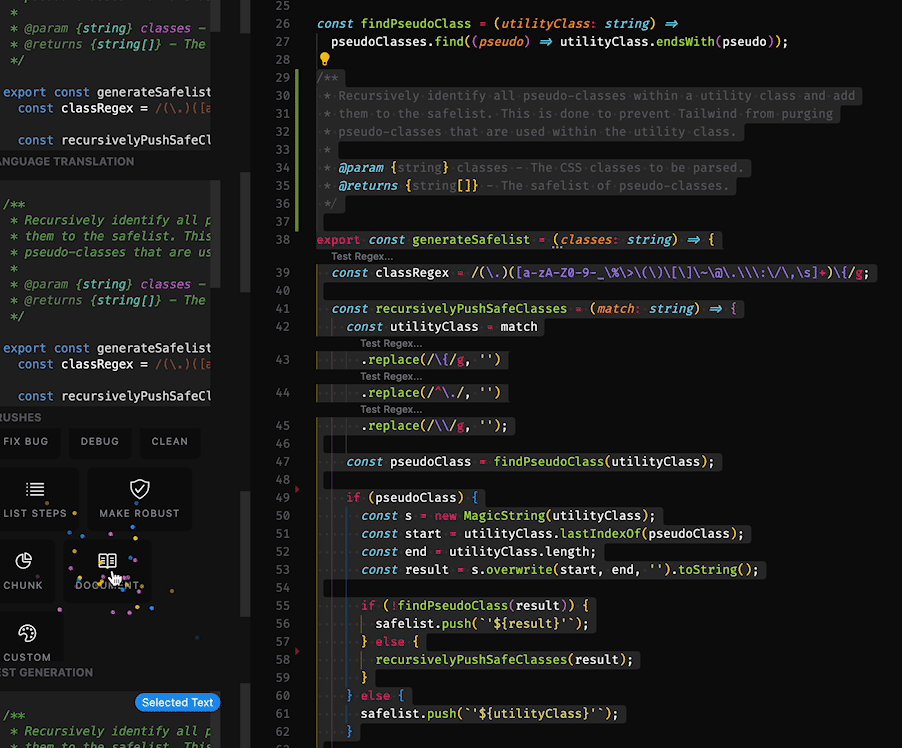
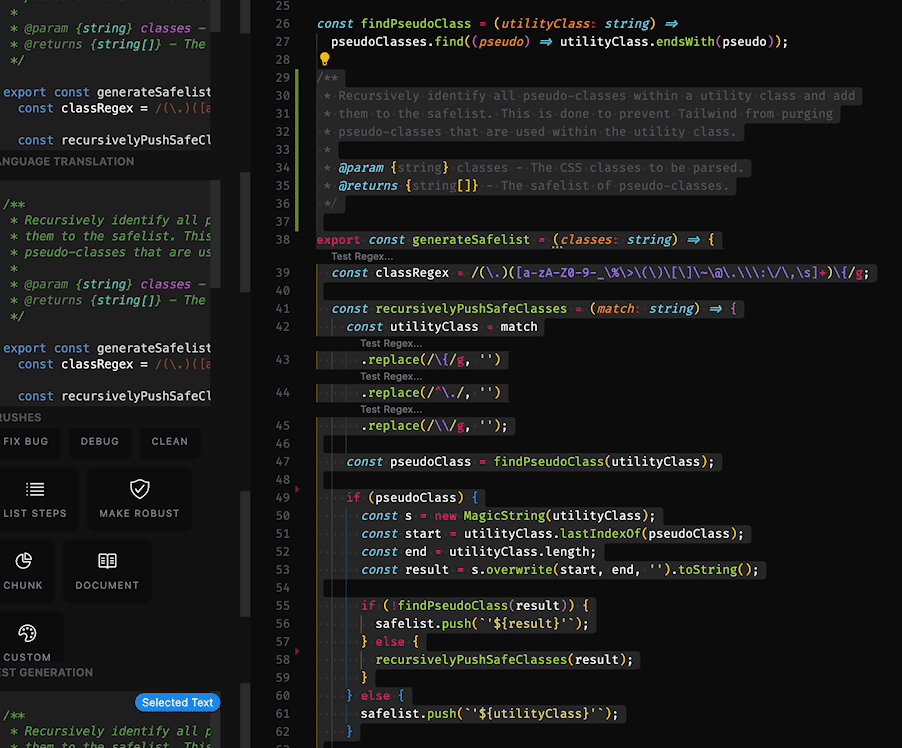
GitHub Copilot Labs は、コードを範囲選択して特定のアクションをポチっとするとそのコードをリファクタしてくれる機能を持っています。型アノテーションの追加やすべての変数を console.log する等地味に面倒な作業を一括で行えます。関数の文脈を読み取ってコメント付与をすることもでき、この辺りは明確に ChatGPT に投げるより早くて便利でした。たまにめちゃくちゃなコードを生成しますが、成功するまでやり直せば良いのでそんなに気にならないです。
驚いたのは、コード上にTailwindCSSの話が出てこないのにそれを理解していることです。選択範囲外のコードも考慮しているように見えます。他にも選択範囲のコードのテストを生成する機能もあり、便利だなぁと思う次第です。
終わりに
GitHub Copilot がリリースされた当初は少し便利なコードジェネレーターという感触でしたが、改めて触ってみると流石に使わない手はないなというほどの生産性を感じました。プライバシー周りも整備され気兼ねなく使えるようになっているので、導入事例が増えると良いな〜と思います。