
こちらは STORES Advent Calendar 2022 8日目の記事です。
みなさんこんにちは、STORES のリテール本部でフロントエンドのエンジニアリングマネージャーをしています、 daitasuと申します。
2022年の年の瀬、 STORES のフロントエンド組織は立ち上がりから約4年の月日を迎えました。
日々のカジュアル面談や採用活動のなかで、「STORES のいまの技術状況ってどんな感じですか?Nuxt化って進み具合どうですか?」といった質問を受けることがよくあります。
STORES のフロントエンドグループについて、対外的に全体像を示すような記事が今までなかったので、本記事では、下記を紹介していこうと思います!
- STORES フロントエンドの成り立ち
- 技術負債の解消・改善にどのように向き合っているか
- 2022年末現在での主な技術状況
2022年現在のスナップショットを残し、少しでもSTORES のフロントエンドの概観を知ってもらえればと思います!
グループの位置づけ(組織図)
さて、そもそもこの記事で取り扱う、 STORES のフロントエンド組織、とはなにか。
STORES 株式会社では、大きく5つのプロダクトがあり、開発チームはプロダクトごとに分かれています。
その中で、ネットショップ開設サービス「STORES」を開発する組織でのフロントエンドグループの話をしていきます!

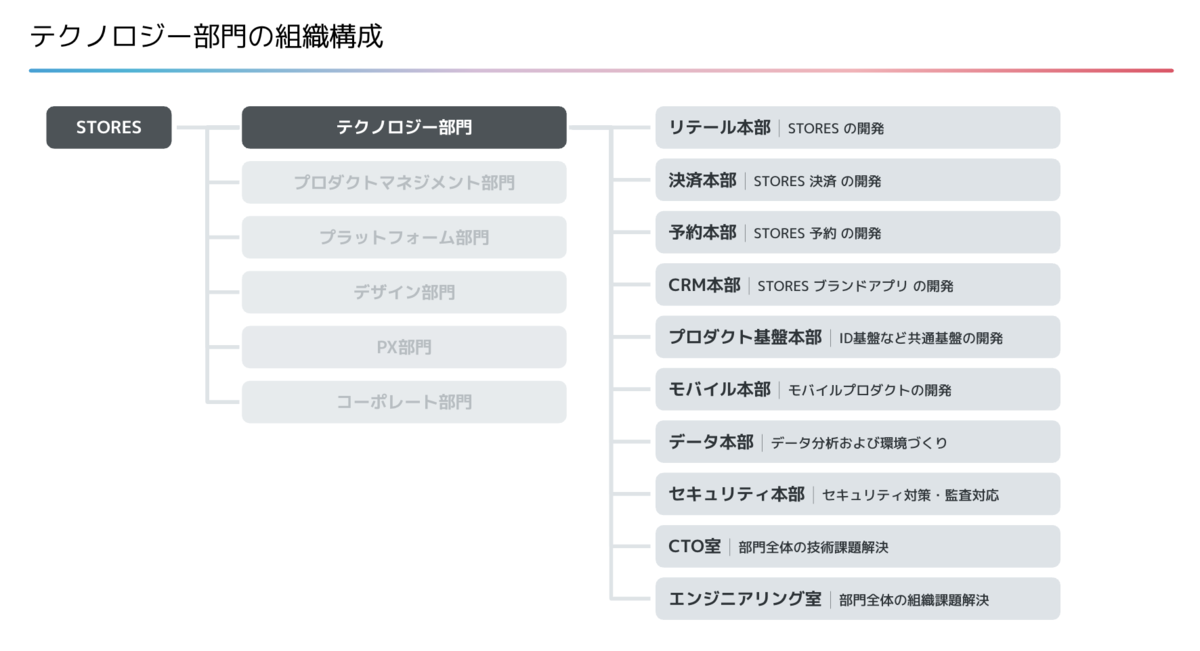
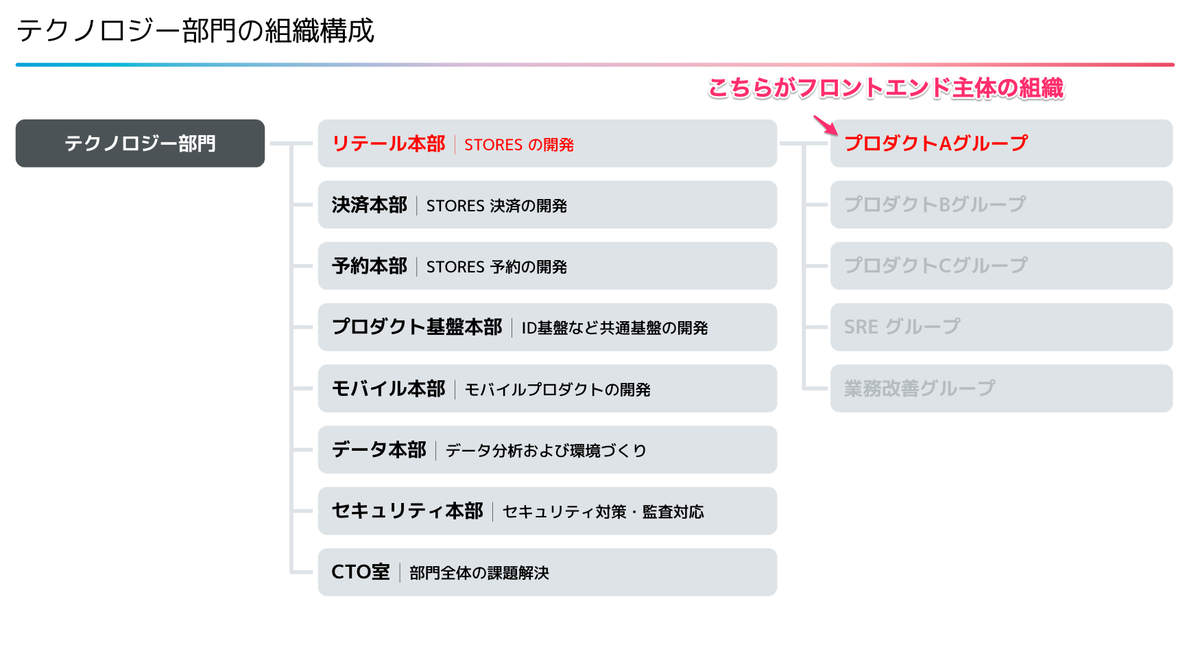
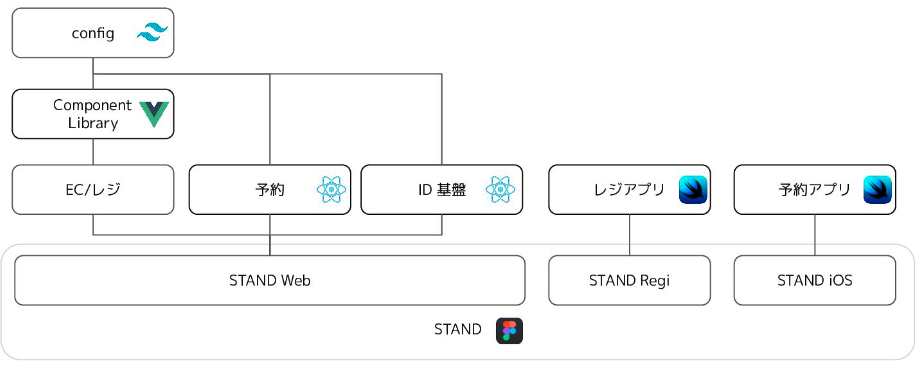
| 全体の組織図 | 今回話すフロントエンド組織の位置づけ |
|---|---|
 |
 |
人の変遷・チームの構成
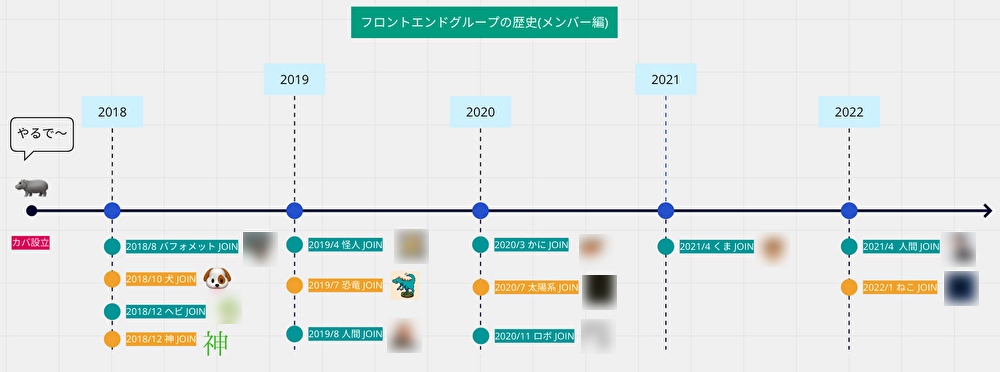
私達STORES のフロントエンドグループは、約4年ほど前にチームとして動き出しました。

元々STORES の開発はバックエンド、フロントエンドを分けずに開発を進めていました。
フロントエンドをRailsアプリから切り剥がし、フロントエンドとバックエンドで切り分けて開発を進めるほうがスピード感を持って動けると判断し、開発の進め方、採用戦略なども含めて、組織体制を分けて動いてみよう、というところから始まりました。
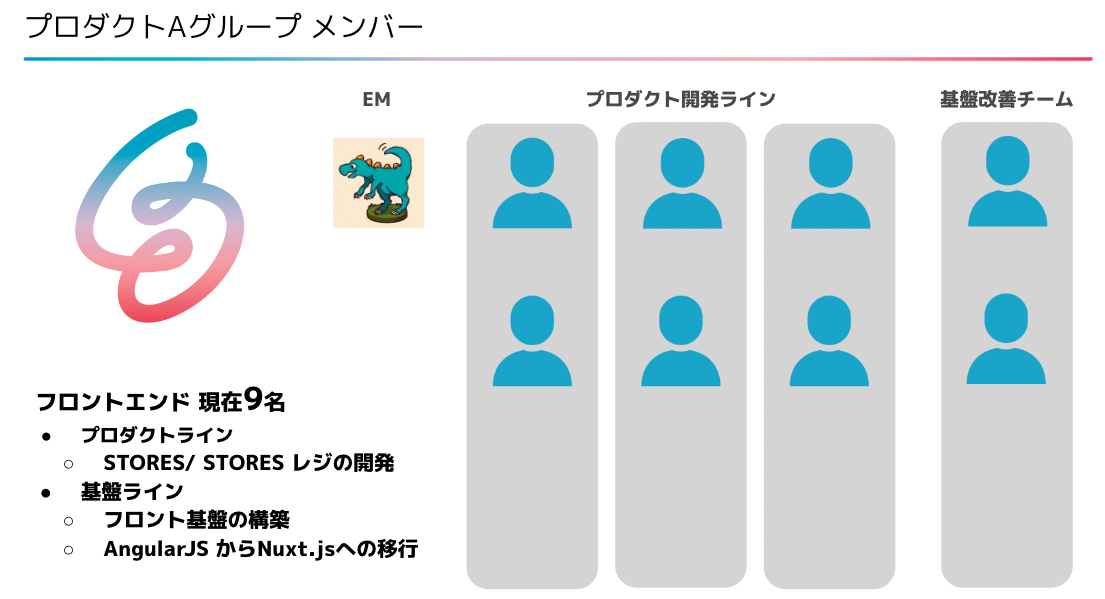
上図のように少しずつ人が増えたり、移り変わったりしつつ、今では約9名のメンバーで開発を進めています。
普段の業務はフロントエンド全体で動いているわけではなく、フロントエンド2-3名、バックエンド2-3名、デザイナー1-2名、プロダクトマネージャー1名といった職能横断型のプロジェクトチームを組んで開発を進めています。
STORES フロントエンドの概観

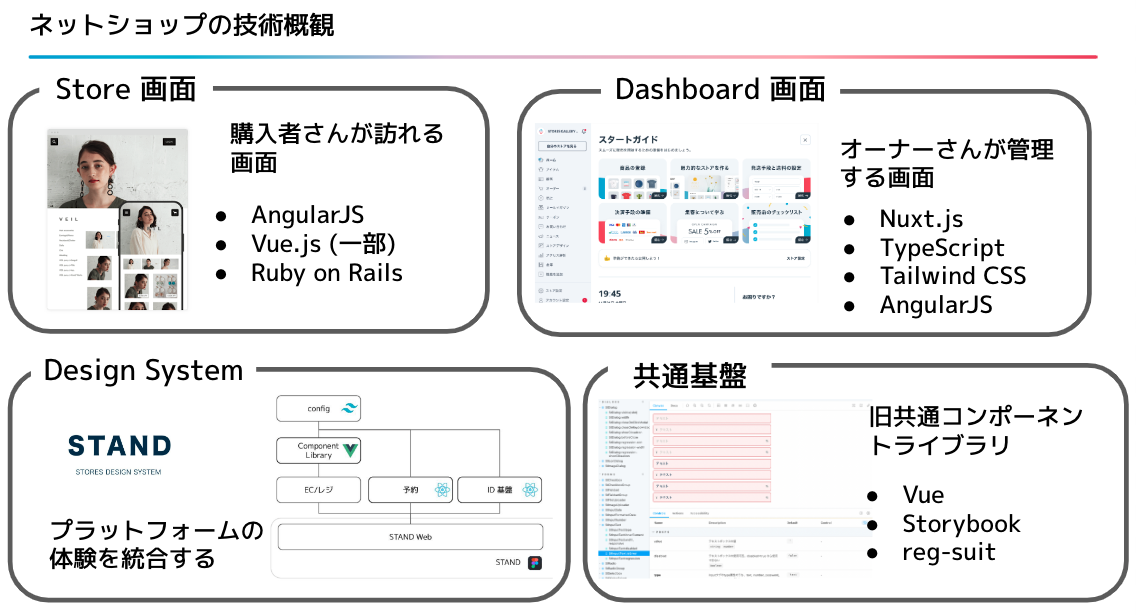
ネットショップ開設サービス「STORES」は、大きく2つの画面 に分かれます。
ダッシュボード画面
1つは、ダッシュボード画面。
ECサイトを開設するストアオーナーさんがお商売全体を管理する画面です。
アイテム管理、ストアデザイン、オーダー管理、メルマガ管理などさまざまなお商売のための機能がこちらから扱えます。
また、ダッシュボード画面はNuxtJSで主に書かれており、TypeScriptへの移行、Vue3への移行に向けたComposition APIへの移行なども既存の主となるページの移行も大体完了し、新規ページや機能はこの技術スタックで開発を進めています。
ストア画面
もう1つは、購入者の方が実際に訪れる、作成したECサイトの画面です。
ダッシュボード画面からNuxtJS移行を進めてきたという背景もあり、こちらはまだRails アプリ上に紐付いており、erb、AngularJSで書かれています。
共通基盤
2つの画面とは別に、 STORES には、共通のフロントエンドコンポーネントを管理する共通基盤があります。
さまざまなプロダクトを持つ会社が統合していく歴史的経緯で、デザインシステムの刷新があったため、STORES には2つのコンポーネントライブラリがあり、旧コンポーネントライブラリを 共通基盤、新規の全プロダクトの体験を統合するものを STANDデザインシステム と呼んでいます。
旧コンポーネントライブラリである共通基盤は、Storybookを使っており、npm 経由でダッシュボード上に importしています。
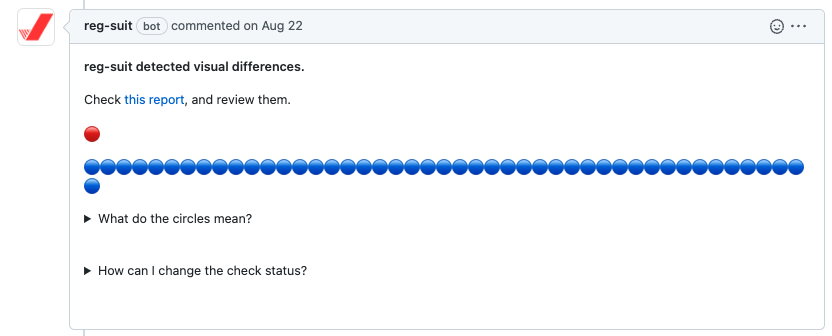
また、この共通基盤はStorycap を用いることで、PRごとにsnapshotを撮影し、ビジュアルリグレッションテストを行い、変更差分を検知できるようにしています。

共通基盤の詳細は、過去にあげたブログもご覧ください。
STANDデザインシステム
上記で挙げたように、元々作っていたUIコンポーネントライブラリが存在したのですが、上記はまだ各プロダクトが個社で動いていたときに考案していたものです。
STORES は複数の会社が統合していった背景があり、それぞれのプロダクトが持つ体験を一貫していく中で、上記のUIライブラリから刷新を図る必要が出てきました。
それが、STANDデザインシステム です。
各プロダクトがVue/React/Swift とそれぞれ違う言語やフレームワークで生成されているため、それらを一貫する規約として、Tailwind CSSを用いています。

デザインシステムについての詳細はSTORES のデザインシステムのこれまでと現状をご覧ください。
負債・改善施策の取り組み
さて、このような技術構成で作られている STORES のフロントエンドなのですが、各種の技術改善活動や負債の解消など、どのように進めているのか、特色のある部分を見ていきます。
基盤チーム

フロントエンドグループは、実働としては大きく4つのチームに分かれて動いています。
3つがプロダクト開発ライン、そしてあと1つが基盤開発ラインです。
基盤開発ラインでは、直近のテーマとしては「AngularJSからNuxtJSへの移行」を主として行っていますが、過去にはデプロイ周りの改善、デザインシステム移行やNuxt3移行の先行調査、ダッシュボードのIaC化など、多岐に渡りフロントエンドの技術基盤の改善に向けたことを行う組織として動いています。
運用週
技術負債の解消や小さい改善を回していくサイクルの1つに、運用週があります。
週替りでフロントエンドチーム内で担当者をローテーションし、以下のようなことを行います。
- お問い合わせ対応
- カスタマーチームから届くユーザお問い合わせや不具合報告などを最優先で対応します
- パッケージアップデート
- STORES では renovate を利用しています
- Renovate があげる依存関係の更新PRを確認し承認したり、その他Nuxt等のバージョンアップなどを担います
- Sentry 対応
- Sentryで受け取るエラーの中で、優先度の高いものから消化をしていきます
- 改善タスク
- 上記のような緊急度の高いものがない場合は、溜まった改善系のタスクを消化します
除雪部
今までフロントエンドグループでは、上記の運用週で改善系を主に回してきたのですが、組織やプロダクトが増えていくに連れ、週単位では消化しきれない課題や、抽象度が高く踏み込みづらい課題が出てきました。
それに伴い、今年(2022年)は 除雪部 という技術負債解消のワーキンググループ(以下、WG)を設立し、有志の数名で下記のようなことを目標に活動をしました。
- 技術負債の棚卸し(課題の洗い出し)
- 優先順位付け
- 技術負債の解消に向けたフローの整備
除雪部についてはフロントエンド技術負債解消WG「除雪部」を立ち上げた話をご覧ください。
My Missons・WG・大改善Day
さて、上記の除雪部により、直近のプロダクトにある中長期的な負債の可視化、負債解消フローの整備を整えました。
一方で、除雪部は整備・管理を目標としたグループであったので、実働として負債を解消していくのは他の仕組みを利用する必要がありました。
下期からは、より整ったフローを元に、下記のようないくつかの手段を取って運用週で賄えない大きめの技術改善を進めるようになりました。
My Missions(大臣制度)
まず、さまざまな技術負債や、プロダクトの売上貢献に向けた機能改善など、メンバーそれぞれの関心をもとに目標設定の中に取り込んでもらいました。
プロダクトロードマップを進めることはもちろん、それぞれのあたらしい挑戦として何かの機能改善・技術改善に取り組んでもらうことで、プロダクトを前に進めるだけでなく、メンバーそれぞれがなにかしらにオーナーシップを持って押し進めてもらう、それを評価にも組み込めるという流れを組むことが出来ます。
また、そういった抽象度が高い目標は1人で黙々と進めるのは難易度が高くなります。
そのため、毎週のフロントグループの週会の中で、それぞれのMission の背景や状況を定期的に伝え合う場を設けるようにしました。
こうすることで、お互いの取り組みやチャレンジを知って協力し合えたり、目標チャレンジのための時間調整なども進めやすくなります。
各種WG
議論が都度必要、また、チームで物事を運ばないと進めづらいもの(Nuxt3の移行など)は、WGを組み、定例などをベースに前に進めるようにしています。
WGという形を取ることで少人数で意思決定ができるため、その有志のメンバー達がオーナーシップを持って進めやすくなり、より権限移譲がしやすくなります。
WGは設立時に必ずゴールと撤退条件を言語化するようにしています。
そうすることで、目的を見失ったり、議論が進めにくい状態を防いでいます。

大改善Day
大改善Dayは今年に始まったものではないのですが、PJTを1日止めてリファクタ等の技術改善に時間を費やす日です。
今年は上記のフローを経て、各大臣やWGが作業量が多いタスクにぶつかった際、大改善Dayのテーマとして挙げてもらっています。
複数のIssueに切り出してもらい、大改善Dayを利用することで、各自が進めている大きな壁をみんなで乗り越えています!
各技術の移行・変遷の現在地(2022年末)
さて、それでは実際に各種代表的なテーマが現在どういった状態にあるかを紹介していきます。
Nuxt化
フロントエンドグループができたきっかけでもある、AngularJSからNuxtJSへ移行していくというテーマ。 ストア画面とダッシュボード画面の移行がありますが、ダッシュボード画面から数年間移行を続けてきました。
フロントエンド内に基盤改善ラインができてからはより移行速度が加速し、今年ついに、ビジネス要件的に移行を止めている一部機能を除き、すべてのページについて移行を終えました!!
E2Eテスト
NuxtJSへの移行が進んでいく中で、ページ単位でのフロントエンドが持つ責務も少しずつ増えてきました。
NuxtJSのページが増えるほど、全体に影響を及ぼす修正が入る際のリスクも高くなり、特定ブラウザで起こる細かな不具合など、気づきづらいパターンも起こりえます。
そのため、QA期間の短縮や品質の向上を目的に、E2Eテストの導入が幾度か検討されました。
MagicPod を試験的に導入し、現在は、Playwright によるコードベースでの E2E テストが導入されています。
この辺りの変遷については、下記をご覧ください。
バリデーション
バリデーションについては、STORES のフロントエンドでは過去に joi-browserを利用していました。
しかし、本家の Node.js 版の joi がブラウザ対応したことによりjoi-browser が deprecated になったことを受け、バリデーションをどのようにするのか、変遷の時期がありました。
しかし、試行錯誤の結果、やはりバリデーション機構を自分たちで持ち続けるのは管理上の難しさやページごとでうまくいかないケースが起こるなど、なかなか適した正解にたどり着けませんでした。

そうした変遷を経て、下記のような選定基準を元に模索し、最終的に Vuelidate を利用するところに落ち着いています。
- AngularJSのバリデーション機能を代替できる
- Nuxt化のプロジェクトを進めているので、少なくともAngularJSでできているバリデーションは満たせる必要がある
- Composition API、TypeScriptに対応している
- 最近の開発ではComposition API、TypeScriptをフルに使った設計が多く、この2つに対応していないライブラリを使うのは現実的ではない
- デザインに柔軟性を持たせられる
- これまでの経験からエラーの表現は画面によって異なるケースが多く、バリデーション方法自体がデザインやマークアップを制約するバリデーションは使いたくない
- モデルのバリデーションだけ行ってくれるような薄いライブラリを使いたい
アクセシビリティ
STORES では、アクセシビリティ周りも意識して力を入れています。
2021年から、アクセシビリティ(以下、a11y)WGを組み、下記のような取り組みを進めました。
- a11yについての社内勉強会の実施
- 社内ガイドラインの策定検討、アクセシビリティチェックシートの作成
- シートに基づく、ストア側のアクセシビリティチェック
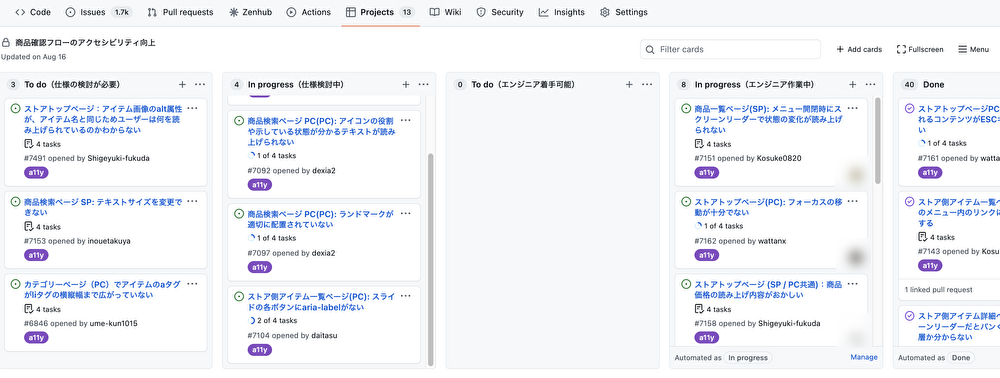
- 結果に基づくIssueの対応/非対応整理
- 大改善Dayを用いたIssueの消化

現在は、「エンジニア対応可能」となったIssueについてはすべて対応を完了し、ストア側のa11y改善PJTとしてはひとまず 100% 達成といった状態です。
こちらについては、12/15 にある事例に学ぶ、ウェブアクセシビリティ〜フロントエンド最前線〜というイベントの中でも詳細が語られます!よかったら見に来て下さい!!
TypeScript移行
2020年の春頃より、もともとJavaScript(以下、JSとします)で書かれていたNuxtJSのページを、TypeScript(Composition API)として書き換え始めました。
TypeScript(以下、TSとします)の導入時に出てきた初期段階のエラーをまとめてTipsとして共有し合ったり、OreillyのプログラミングTypeScriptの輪読会をしたりして検討を進め、現在は社内のTSガイドラインを置いて、新規のページはすべてTSで書かれております。
Nuxt化と並行して行っていた背景もあるため、初期にNuxt化したページを除き、現在はほぼすべてのページがTSで書かれており、初期にJSで書いていたページについてもDatadogにTS化の進捗を示すなどをして、着実にTS化を消化しています。
- プロダクトに途中からTypeScriptを導入した話
- Vuex ストアに TypeScript の型を付ける(2020年12月版)
- プロダクト開発を止めずに Composition API と TypeScript に 最速で移行するための戦い/ Vue Fes2022

Nuxt3
つい先日(2022/11/16)、Nuxt3 Stableがついに発表されました!
STORES では、昨年の11月頃、一度Nuxt3 の導入に向けてNuxt Bridgeを検証していたのですが、まだ依存ライブラリの対応が追いついていないなど、取り込むには壁が大きく、調査も一度Pendingとしていました。

今年に入り、Nuxt3のリリースの見込みも見えてきてからは、どのように進めるかから方針を考えて推進していく組織として、上述のようにNuxt3 WG を立ち上げています。
直近では、Nuxt Bridgeへの移行を進めるために @vue/test-utilsでのJestを用いた単体テストをVitest に移行する作業などを進めています。
また、Nuxt3が正式リリースしてからは、公式Docを改めて全員で読み合わせしていく会などもWG起因で押し進めたりしています!
このWGの取り組みの詳細は、STORES Advent Calendar 2022 11日目に、 wattanxが詳細を書いてくれるので楽しみにしてて下さい!
おわりに
さて、本記事では、STORES フロントエンドの成り立ち、技術負債の解消・改善にどのように向き合っているか、また、2022年末現在での主な技術状況を紹介しました。
STORES のフロントエンドは人数も増えて体制も整い、技術基盤もある程度整備された状態、プロダクト開発を進める上で十分に戦っていける状態が出来てきました。
一方で、まだまだ課題も多く、これからは下記のようなことにも向き合わないといけません。
- ストア側のリプレイス
- Nuxt3 移行の完遂
- デザインシステムのアップデート
- 複数プロダクトを横断したSTORES プラットフォームとしての進化
STORES は組織としても、プロダクトしても大きな変革のタイミングにあり、良くも悪くもカオスな状態です!(カオス、と社内でよく言葉を聞きます)
そんなカオスな組織課題、技術課題は難しさもあるけれど、特有のフェーズの面白さもあります。
一緒にプロダクトを前に進めていける人を積極的に募集しているので、よかったら覗いてみてください!
今まで、STORES フロントエンドの全体感を外向けに出したことがなかったため、ボリューム感の多い記事になってしまいました。
今後も定期的に技術状況のスナップショットをご紹介し、そのときそのときの「STORES のいま」を伝えていこうと思います!
