
こんにちは! STORES のリテール事業部でソフトウェアエンジニアをしている @m0nch1 です。
エラー監視ツールとして Sentry を採用している企業・エンジニアは多いことと思います。
Sentry の welcome ページにも以下のように記載されており、人気が伺えますね。
Nearly 4M developers and 90K organizations rely on Sentry to see what actually matters, solve what's urgent faster, and learn continuously about their code.
STORES も各プロダクトでの日々の開発・運用においてエラー監視ツールとして活用しています。
そんな Sentry ですが、実は今やエラー監視のみにとどまらず公式では 「アプリモニタリングプラットフォーム」 と謳われているほどです。
今日は STORES のフロントエンド領域で新たに運用を開始したエラー監視以外の Sentry の機能と活用法について紹介していきます。
環境
- nuxt v2.17.1
- nuxtjs/sentry v7.3.1
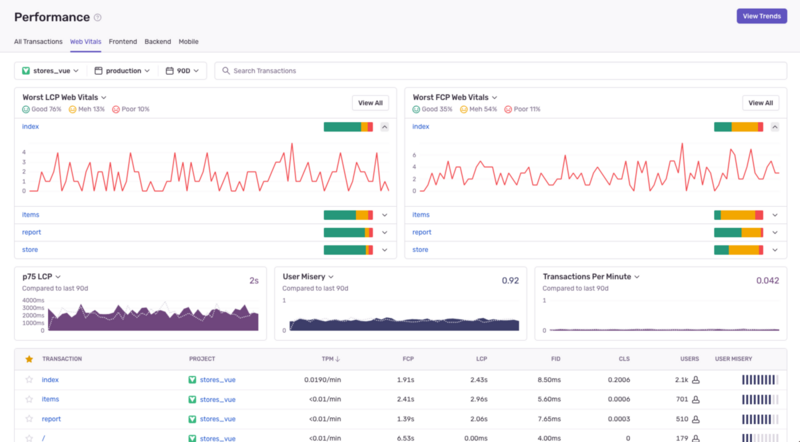
Performance Monitoring

1 つ目の機能が Performance Monitoring です。
- Core Web Vitals の評価が悪いページがないか
- レイテンシーが著しく高いページがないか
- ユーザの不満指数が高いページはないか
など、多岐に渡ってアプリケーションのパフォーマンス監視ができます。
設定
設定はとってもかんたんです。
nuxt.js で nuxtjs/sentry module を使っている場合の設定例は以下のとおりです。
sentry: { tracing: { // 閾値はトラフィックを元に算出する tracesSampleRate: isProduction ? 0.1 : 1.0, vueOptions: { tracing: true, tracingOptions: { hooks: ['mount', 'update'], timeout: 2000, trackComponents: true, }, }, browserOptions: { tracingOrigins: ['*'], // 動的な id を含むページを Group する beforeNavigate: (context: TransactionContext): TransactionContext => { return { ...context, name: context.name.replace(/[a-fA-F0-9]{24}/g, ':id'), }; }, }, }, }
ポイントは tracesSampleRate の設定です。
tracesSampleRate は 0 ~ 1 までの数値を設定し、Sentry に送信されるパフォーマンスレポートの確率を設定します。
1 に設定した場合、すべてのトランザクションを送信することになりますのでサービス・アプリケーションによっては膨大な量が送信されることになります。
Sentry の公式ドキュメントにも以下のようにありますので、低い値から始めてトラフィック量を把握して調整していくのが良いと思います。
Sampling for Next.js | Sentry Documentation
Choose a sampling rate with the goal of finding a balance between performance and volume concerns with data accuracy. You don't want to collect too much data, but you want to collect sufficient data from which to draw meaningful conclusions. If you’re not sure what rate to choose, start with a low value and gradually increase it as you learn more about your traffic patterns and volume.
また、browserOptions.beforeNavigate の設定についてですが、これは例えば アイテム詳細 などの URL に動的な id が入ってくる場合のグルーピングをしています。
こうすることでパフォーマンス監視のページで同一ページとしてメトリクスが集約されるようになります。
nuxtjs/sentry module の公式ドキュメントもあるので参照してください。 sentry.nuxtjs.org
活用法
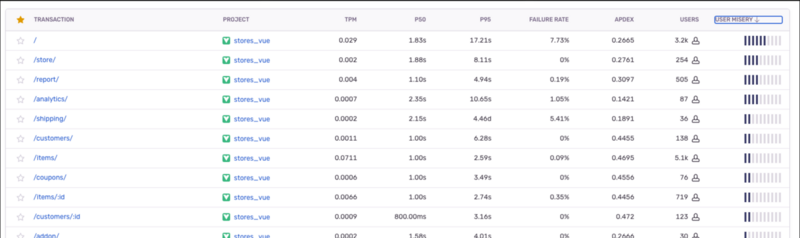
ユーザの不満が多いページ順でソートしてボトルネックを探る

User Misery というものがページごとに表示されます。
User Misery が高い = ユーザの不満が多い(読み込みが遅いと感じている人が多い)になりますので、この値でソートをかけることでユーザの不満が多いページから改善点を探ることができます。
Transaction summary でボトルネックを深掘りする
ボトルネックのあるページを見つけたら、今度はそのページのトランザクションを詳しく確認することで改善ポイントを見出していきます。
以下に Transaction summary のかんたんな見方を紹介します。
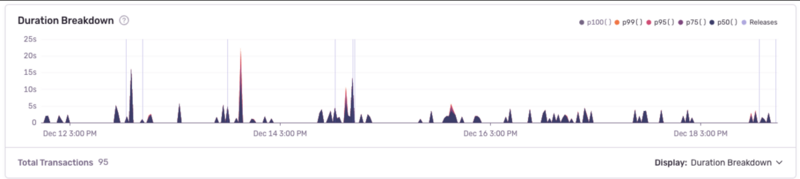
Duration Breakdown

時間軸ごとにパーセンタイル値の割合を表示しています。
リリースによるスパイクやパフォーマンス低下が起きていないか確認するときに有用かもしれません。
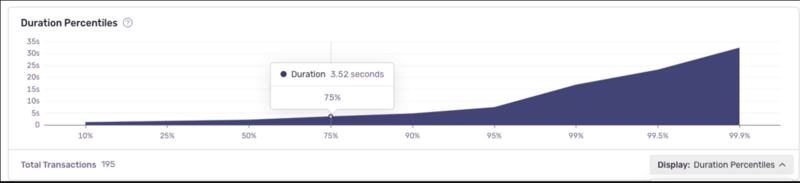
Duration Percentiles

パーセンタイル間の増加率がどれくらいか確認したいときに有用で、例えば上記の場合、95% と 99% で増加幅が大きいことがわかります。
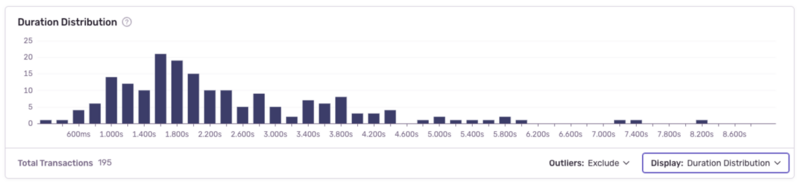
Duration Distributon

速度の分布を見たいときに有用で、中央値をベースに表示されます。
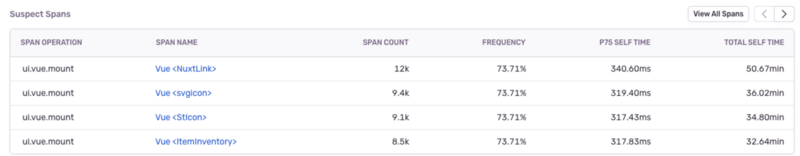
Suspect Spans

トランザクションのうち時間がかかっていると思われる Span が表示されます。
この例だと NuxtLink の mount に時間がかかっていそうだと推察できますね。
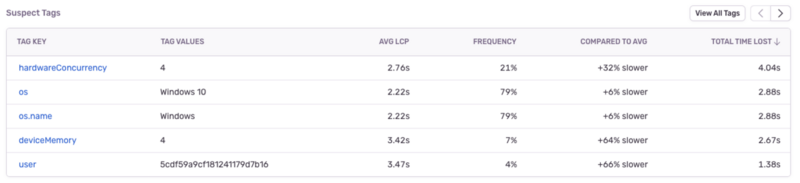
Suspect Tags

デフォルトではかかった時間の合計でソートされており、疑わしい原因を特定するのに役立ちます。
遅くなっているトランザクションの原因を探るときにフィルタで絞り込むために使うと便利と公式のブログでも取り上げられています。
例えばこの例だと CPU コアプロセッサ数が 4 の場合に時間がかかっていそうと読み取れそうですね。
他にもさまざまなメトリクスがありますので、詳しくは公式ドキュメントを参照してください。
Session Replay
次に Session Replay について紹介します。
Session Replay は 今年の2月に入ってから GA 版がリリースされた機能です。
エラー監視をしていると、ローカルでは再現が難しいものやエラーメッセージやスタックトレースだけではユーザの操作やエラー発生後の UI がどうなっているかわからないケースも多々あると思います。
Session Replay を使うことでユーザ・セッションをビデオのように再現し、トリアージや解決が困難な問題の迅速な解決に役立てることができます。
設定
Session Replay の設定も非常にかんたんです。
※こちらは比較的あたらしい機能になるので、使っている sdk などのバージョンが対応しているか確認する必要があります。
nuxt.js で nuxtjs/sentry module を使っている場合の設定例は以下の通りです。
sentry: { clientIntegrations: { Replay: {}, }, clientConfig: { // エラーの発生有無に関わらず、そのセッションの開始から終了までの間のイベントをサンプリングする比率 // 普段ユーザーがどのように操作していてどのような点で迷っているのかを確認するのに役立つ replaysSessionSampleRate: isProduction ? 0.1 : 0, // エラーが発生する1分前からセッションの終了までを計測する比率 replaysOnErrorSampleRate: isProduction ? 1 : 0, }, }
ポイントはやはりサンプルレートで、Session Replay には 2 つのサンプルレートが設定できます。 こちらもサービス・アプリケーションによってエラー数やトラフィックが異なるため、設定値については検討する必要があります。
nuxtjs/sentry module の公式ドキュメントもあるので参照してください。
活用法
現状では replaysOnErrorSampleRate のみ有効にしてエラー発生の根本的な解決材料として使い始めています。
issue の詳細ページにも該当するリプレイが記録されている場合はわかりやすく表示がされるので、すぐに確認できます。

Session Replay は導入して間もないため活用法はまだ模索中なのですが、
将来的には replaysSessionSampleRate も ON にして、エラーの解消だけでなく操作の迷いがないかなど、ユーザ体験の改善にも役立てられるといいなと思っています。
注意点
今回紹介した Performance Monitoring と Session Replay はエラートラッキング同様、従量課金制 になっています。
改めてになりますがサンプルレートをしっかり検討した上で導入・計測をすることをオススメします。
まとめ
今回は Sentry の Performance Monitoring と Session Replay について取り上げさせていただきました。
活用法はまだまだ無限大ですし、まだ使っていない機能もあります。 引き続き Sentry とうまく付き合いながら、効率的な開発・運用を進めていきたいと思います!
