こんにちは、STORES 予約 でエンジニアをしている@tontokoです。
STORES 予約 では、お客さまが予約を入れるための予約フローをリニューアルしました。この記事ではその内容を少しご紹介します。
予約フローとは
STORES 予約には大きく2つの画面があります。
一つはオーナー様の提供するサービスを予約者様に予約いただく予約サイト・予約フロー、
もう一つはオーナー様がどのような予約を受け付けるかを設定をしたり、予約の管理や予約者様にコンタクトを取ったりなどを行う事業者用のダッシュボードです。
今回のリニューアルはそのうち、予約者様が使用する予約サイト・予約フローを大規模に刷新するものです。
デザインとUX
まず目に見える部分では、デザインが社内のデザインシステム「STAND」に統一されました。まだリニューアルしきれていない部分もありますが、これにより予約フローと管理画面などでデザイン・UXの一貫性が無い問題が解消されました。
デザインシステムについての詳細はSTORES のデザインシステムのこれまでと現状をご覧ください。
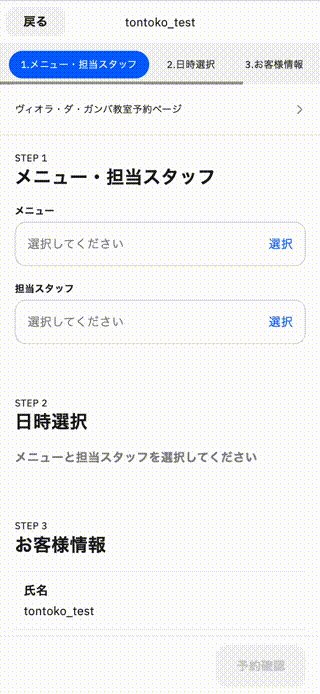
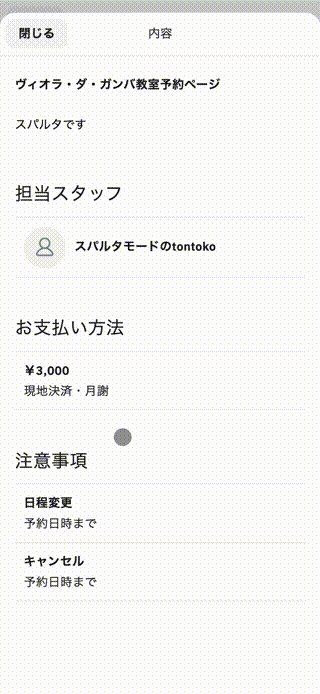
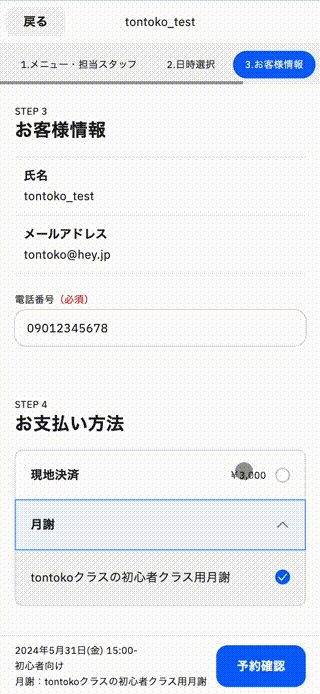
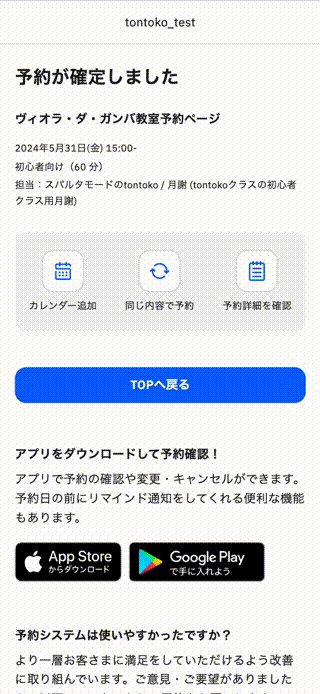
また以前の予約フローでは1ステップにつき1画面という構成でしたが、あたらしい予約フローでは項目の選択や入力を一画面で行えるようになりました。 これにより複数のステップをシームレスに移動できるため、前のステップに戻って入力し直す操作なども格段にやりやすくなりました。
予約完了までのクリック数を減らす工夫も行いました。例えば、お支払い方法では月謝を所持していれば単発のクレジットカード決済よりも優先して初期選択されるなど、スムーズに予約できるようにしています。
デザインはFigmaで作成したプロトタイプを使い、社内の不特定の方に触ってもらってレビューを繰り返しました。 ユーザビリティテストや後述するベータ版テストなどのフィードバックも取り入れ、理想とするUXに近づけられたのではないかと思います。
技術的観点
既存の予約フローは技術的負債が溜まっており、新機能の追加や保守が難しくなっていました。 そのため、あたらしい予約フローはフロントエンド・バックエンド共に完全に新規で作り直しました。
予約フローには STORES 予約 のすべてのドメイン知識が集約されているといっても過言ではないので、バックエンドだけではなくフロントエンドも要件が複雑です。
そのため、バックエンドのユニットテストはもちろん、フロントエンドでもロジックを切り出したhooksのテスト、コンポーネントの状態ごとの表示テスト、ビジュアルリグレッションテストなどを導入しました。
これにより、機能改修などの際リグレッションしてしまうなどの影響を最小限に抑えられるようにしています。
ビジュアルリグレッションテスト導入時のブログ記事 product.st.inc
またリリースは既存の予約フローと並行して慎重に行いました。具体的には、オーナーさんごとにどちらを利用するか切り替えられるようにし、社内テスト、クローズドβテストを経て段階的にあたらしい予約フローに切り替えました。
またあたらしい予約フローでは、STORES 予約 で初めてstate machineを導入しました。具体的にはXStateというライブラリを採用しています。
https://github.com/statelyai/xstate
以前導入を検討していた際のブログ記事 product.st.inc
例えばメニュータイプと呼ばれる予約タイプでは、日程ごとに空きがあるメニューが変わる、選ぶメニューごとに利用できる支払い方法が変わるといったように前後関係が複雑です。
state machineで状態遷移を管理することで前後関係をコード上で表現でき、状態ごとに許可された操作やステップの遷移が明確になっています。
バックエンドでは、従来の予約フローはgrapeというgemを使用しており、古いコードである上にRailsの仕組みから外れているというのもありメンテナンスが難しい状態でした。
あたらしい予約フロー用のAPIはすべて標準のRailsの仕組みに則って書き直し、可読性・保守性を向上させました。
おわりに
あたらしい予約フローはメニュータイプ・イベントタイプのみに開放されており、まだ完全なリニューアルには至っていません。 今後もフィードバックを受け機能改修を続けていく予定です。
ぜひ一度触れていただき、感想をいただければ嬉しいです!