こんにちは、技術広報のえんじぇるです。4月26日に『22卒エンジニアのLT大会〜STORES 初の新卒エンジニアが1年をふりかえる〜』を開催しました。STORES は2021年からポテンシャル採用を開始し、2022年4月に初めての2022年卒業メンバーを迎えました。今回は、22卒で入社したエンジニア5名がLTをし、LTごとにCTO藤村がフィードバックするというイベントを開催。たくさんの方にご参加いただきました!
こちらはイベントレポートの前編で、下記の登壇内容を紹介します。
- 野老 快南『最強 neovim プラグイン』
- 大迫 雅仁『1年間で経験・学んだこと』
- 長田 渉『できないことをできるようになるには』
最強 neovim プラグイン
最強のneovimプラグインというテーマで話します。まず自己紹介をします。STORES 予約でエンジニアをやっている野老 快南です。普段は音楽やゲームを作ったりしています。私はテキストエディタにvimを使っていて、vimスクリプトとluaで設定ファイルを書けるんですが、最近はそれをもっとイケてるluaに書き直したので、これが最強のプラグインだという話をします。
neovimはオープンソースのテキストエディタープログラムで歴史が長いんですが、さまざまな機能が追加されたり、コードベースもリファクタリングされています。結構人気があり活発に開発されているプラグインのコミュニティもあります。 プラグインを使うとneovimの機能をパワーアップさせたり、完全に新しい機能を追加することができます。例えばすごい強力なファジーファインダー、VSCodeで言うとか検索機能みたいなものとか、あとはターミナルをvimの中で管理したり、ChatGPTっぽいことまでできます。
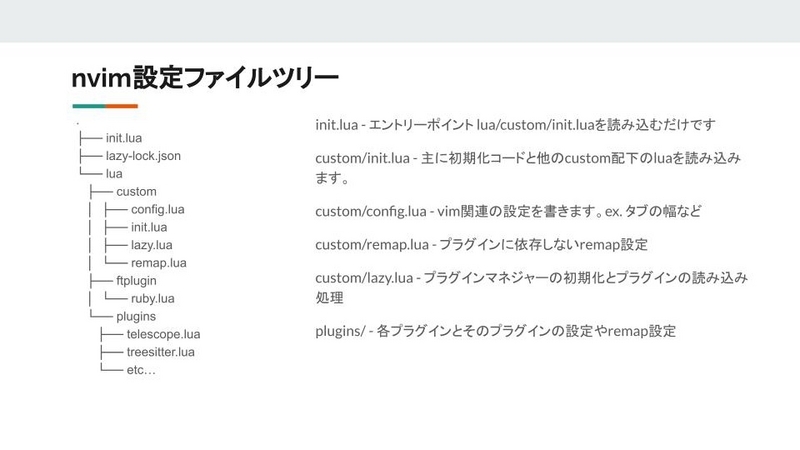
これが僕の設定ファイルです。

vimを触ったことがある人であれば、vimスクリプトで書いている人も多いかもしれませんが、luaを使うことでファイルを分割してファイルツリーを作ってプラグインごとの設定を分けたりできます。
最初にvimで読み込まれるのがこのinit.lua っていうファイルで、僕はconfig.luaにタブの幅とかいろんなテキストエディター的な設定を入れています。remap.luaにキーボードのマッピング、ショートカットのマッピングを入れています。
かっこいいプラグインの紹介
では、かっこいいプラグインを紹介していきます。
その1はプラグインマネージャーでLazy.nvimです。nvimはデフォルトでプラグインをインストールできますが、こういうプラグインマネージャーを使うとかなり便利にプラグインを管理できます。他にもプラグインマネージャーはいろいろとありますが、Lazy.nvimの強いところは遅延読み込みの設定、どのプラグインの読み込みが遅くなっているかがわかるプロファイル機能が入っていて、それがかなり強力です。好きなポイントは、遅延読み込みの設定がとにかく詳細に書けること、プロファイリングがUIで表示されるのですごくいいです。 例えばキーボードの特定のキーを押した時だけこのプラグインが読み込まれるようにするというような設定ができます。
UIはこんな感じのものが用意されていて、アップデートもこのUI上からできて、それぞれのコミットのコミットログも表示されます。

次のかっこいいプラグインはTelescope.nvimで、これはもう最強ですね。拡張性に優れているファージーファインダーで、プレビューを出してくれます。僕が一番使うプラグインです。Telescope.nvimのすごいところはファイル検索はもちろんできるんですけど、あらゆるものがファジーファインドの対象になっていること。例えば Lspの定義を全部表示させたり、GitのスタッシュされているものやGitのワークツリー、あとはキーボードショートカットも全部見れます。僕が使ってるTelescope.nvimに対してのプラグインも書けて、僕が使っているそのプラグインがtelescope-file-browser.nvimというもので、Telescope上にファイルツリーを表示してくれます。
次がLSP系の設定なんですが、LSPのプラグインを紹介する前にnvimでLSPはどのように扱われてるのかを説明します。vimはLSPのクライアントとしての機能が付いてないんですけどnvimはデフォルトでLSPのクライアントとして機能できて、プラグインなどを入れなくてもLanguage Serverがインストールされていれば、それぞれのLSPの機能が使えます。ですが割と設定がめんどくさくて、それをいちいち書くよりかは各言語サーバーの設定がズラーって読み込めるプラグインがあって、それがnvim-lspconfigというプラグインです。 これはnvimのオーガナイゼーションから出ていて、このプラグインを入れてLanguage Serverをインストールすれば使えます。
ですが、Mason.nvimというプラグインがあって、Language serverのマネージャーですね。これを入れるとUI が立ち上がり、iを押すだけでインストールできちゃう優れものです。 設定次第では自動的にインストールしただけで、nvimのLSPクライアントとつなぎ込んで動かすこともできます。
次のかっこいいプラグインはlspsaga.nvimです。例えば変数にホバーした時に表示される機能が LSPにはついてるんですが、そのクライアントとしてのデフォルト機能だとちょっと地味な感じで出るんですよ、何かベタって出るみたいな感じです。が、lspsaga.nvimを入れるといい感じに表示されます。あとCode Actionが提供されている時電球が表示されたり、定義ジャンプをした時にハイライトされたりと、ちょっと味付けをしてくれるプラグインです。
次はテスト実行のプラグイン、vim-testです。これはnvimのプラグインではなく、vimのプラグインなんですが、テストを非同期で実行してくれます。非同期というのは、コードを編集しながら事前にマップしたキーでこのプラグインの関数を呼び出すと、別ウィンドウが立ち上がって、勝手にテストを実行してくれます。これはめっちゃ便利です。
キーマップ教えてくれるwhich-key.nvimというのがあって、vimは基本的にキーボードで操作するんです。なので、いろんなキー操作をとにかく覚えないといけない事態になるんですよ。よく使う要素は覚えてるんですけど、忘れるキーマップも出てくるんですね。そういうときにこのプラグインがあるとめっちゃ便利です。
次は、ブラウザを移動せずにChatGPTが使えるChatGPT.nvimです。先週ぐらいに入れたんですけど、一発でウィンドウが立ち上がって、プロンプトに文字入れるとバババーと出してくれます。nvimのウィンドウなのでvimの操作でコピーして貼り付けられるので、簡単な質問をするときにめっちゃ便利です。
次がtoggleterm.nvimです。nvimではデフォルトでターミナルモードが存在して、ターミナルが立ち上がっていろいろ実行できるんですけど、ウィンドウが出て、別のウィンドウに戻るような時にめっちゃ便利なプラグインです。
最後にNotable Mentionsということで、他に僕が使っている便利なプラグインです。

ありがとうございました。
CTO藤村の一言コーナー
藤村:大変勉強になりました!どのプラグインもここ1年2年で開発がめっちゃ進んでるんですか?
野老:そうなんですよ。
藤村:僕最近VSCodeに移行したんですけど、nvim界隈ですごいムーブメントが起きてるんだろうなって感じました。
野老:luaで書かれたことによって、開発スピードがすごい上がっていると勝手に思っています。luaで書かれているプラグインがいいのがたくさんでてきて、今のプラグインをluaで書き直して、luaをベースにしているプラグインに変えたら、2年前とかとはまた違う感じになってるのを感じました。
藤村:ちょっと僕も使ってみようかなと思いました。
1年間で経験・学んだこと

大迫 雅仁と申します。CRM開発本部でバックエンドエンジニアとして働いていて、最近の悩みはありがたいことに忙しくさせてもらってるので、永遠に座ってるんですよね。運動不足気味なので、ジムに行ったり、スパルタンレースに行って、改善していこうかなと思ってます。この1年間で経験したことや学んだことを紹介します。よろしくお願いします。
1年間で経験したこと
この1年間でいろんなことを経験させてもらったのですが、一番印象に残っているのがShopify連携です。CRM開発本部では、店舗向けのアプリを作っています。お客さまは店舗でポイントを貯めたり、クーポンを利用できて、オーナーさんはアプリから得た情報で顧客管理や分析ができます。このアプリとShopifyを連携させるための設計や実装、またこのアプリケーションをShopifyで公開しないといけないのですが、公開するためにShopify側とのコミュニケーションが必要で、そこもやらせてもらいました。 なぜShopify連携が必要だったのかをお話すると、これまでは店舗のお客さんとネットショップのお客さんを別々に管理していました。それを一元管理できるようになったので、店舗で買っていたAさんはネットショップでもお買い物をしていることがわかります。すると、どのような購買行動をとっているのかがわかりやすくなるので、施策を検討しやすくなります。お客さまの目線でも、店舗でもネットショップでもポイントが貯められるようになります。
どういうふうに実現してるかですが、Shopifyアプリを公開していて、オーナーさんがShopifyの管理画面にインストールするとAPI連携ができます。例えば、STORES ブランドアプリで会員登録や購入ができ、その情報をShopifyに連携したり、Shopify側からは商品情報や注文情報を連携して STORES の管理画面で見られるので、一元管理ができて、分析もできます。クーポンの発行も STORES の管理画面からできて、それをShopifyやブランドアプリ側に配信できます。この STORES ブランドアプリ は、猿田彦珈琲さまや阿原YUANさまなどで導入されています。
1年間で学んだこと
いろんな業務でやらせてもらってるので、星の数ほど本当にいっぱいあります。が、業務で学ぶことがいっぱいあるのは当然だと思うので、業務ではないところから学んだことを紹介します。
1つ目は、RubyKaigiです。2022年に初めて大きなカンファレンスに参加させてもらって、いろんなセッションを聞きました、Rubyのことをいろいろと知ったこと、知らないことがいっぱいあることが知れました。あと、自分の中で大きかったのはすごいエンジニアだと思っていた人にも知らないことがあるということを知れてよかったです。このRubyKaigiで得られた知見をもとに、コントリビュートもできたので、実りのあるカンファレンスでした。
2つ目は、Ruby開発者会議の報告会です。月に1回、STORES に在籍しているRubyコミッターの卜部さんがRuby開発者会議で議論したことを教えてくれます。毎月聞いてるんですが、すごい濃い情報を知ることができて個人的には一番の福利厚生だと思っています。Rubyの最新情報やそんな使い方があるんだみたいなことを知れるので、すごく学びのある会です。それ以外にもいろいろな勉強会があるので、学ぶ機会がいっぱいあっていいなと思っています。
3つ目は、先ほどRubyKaigiに行ってコントリビュートしたとお話しましたが、それについてSTORES Product Blogに書いたら、アドベントカレンダーの社内表彰をいただきました。好きな本を買ってもらえるということで、自分ではビビって買わなかった本にしようと思って『LINUX プログラミングインターフェース』を選びました。1,600ページあるんですが、まだ100ページぐらいしか読んでないのですがもう元を取った気分で、今まで無意識に動かしてたコードがそういうふうに動いていたんだと。この本から学んだことがRuby開発者会議レポートで出てきて、今まではわからなかったけど「ここで言ってたこれはあれか」とつながるんですよね。今まで自分が雰囲気で実装していたことがわかって、痛気持ちいいというか、この本から色々学べているなと思ってます。まだ途中なので読み終わったらブログを書きたいなと思っています。
スライドでは書ききれないくらい、いっぱい学びがあって1年目から多くの裁量を持たせてもらっているので、色んなことを学ぶことができたかなと思ってます。2年目はエンジニアリングももちろんやるんですが、新卒採用も関わらせてもらう予定なので、そういうところでもより成長していきたいなと思ってます。以上です。
CTO藤村の一言コーナー
藤村:何の本を選んだのかなと思ったら『LINUX プログラミングインターフェース』だったんですね。びっくりしました。
大迫:ずっと欲しかったんですけど分厚すぎるじゃないですか。ビビりまくってて。
藤村:台車がないと移動できないぐらいの重さだよね。大迫さんは読破するつもりですか?
大迫:読破しようかなと思ってます。
藤村:熱い。
大迫:コールスタックの話を今読んでます。
藤村:素晴らしいですね。本当に技を縦に掘っていて素晴らしいと思います。
大迫:まだまだですけど、深いところまで知りたいなと思ってます。
藤村:それこそ卜部さんやhogelogさんはここら辺も守備範囲だと思うので、tech-randomのチャンネルで突然『LINUX プログラミングインターフェース』を読んでいてわからないことがあったんですけどって質問するのもいいと思います。その質問を22卒がしてくるのは面白すぎるのでいいですね。
大迫:わからないことがあると思うので聞いてみたいですね。この本とは違う観点で色んな答えや業務に合った答えももらえそうなので勉強になりそうだなと。
藤村:ふたりともテンション上がりますよ、そんなことやってるの?!みたいな感じになりますから。
大迫:質問できるくらいまで読み込んで色々やってみます。
藤村:あとRubyKaigiからヒントを得てコントリビューションまでいくのも素晴らしいなと思いました。
大迫:ありがとうございます。
藤村:Ruby開発者会議レポートが異常なコンテンツ、面白すぎるっていうのは同意ですね。これより濃いRubyの情報は理論上ないはずなんですよね。
大迫:issueを読むとかでも対応できると思うんですけど、作っている人の細かい、なぜそれがあったのかも説明してくれるので、インターネットやissueでは得られない情報が得られる時間かなと思っていて。一番好きな福利厚生ですね。
藤村:Ruby開発者会議レポートを聞いていると、プログラミングというかソフトウェアを作るのって本当に難しいんだなと思いますよね。
大迫:そうです。そういう使い方もしてくるやつもいるんだみたいなのも面白いですね。
藤村:面白いですよね。素晴らしかったです。引き続き『LINUX プログラミングインターフェース』の読破を頑張ってください。
大迫:ありがとうございます。
できることをできるようになるには

『できないことをできるようになるには』というテーマでお話します。まず自己紹介をします。長田 渉と言います。大学は機械工学科を出て、機械工学部の大学院を卒業し、22卒でSTORES に入社しました。サービス開発本部で STORES 予約 のシステムを作っています。サービス開発本部ではフロントエンドやバックエンドの垣根がなくて、どちらもやっています。好きなものはホラー映画と音楽、ボードゲームです。
この1年でいろいろな業務をやらせてもらったんですが、業務をしていくにあたってわからないことだらけなので、常にわからないことをどうわかるようにしていくかが仕事だったと思っています。いろんなことがわかって、できることが増えると思うんですけど、これから仕事していく上でも基本的にできないことをできるようにしていくことがずっと続くのでそこら辺について話せればいいなと思っています。
物事を前に進めるには何かしらのアクションをしないと解決はできないっていうところがまず問題としてありますっていうところですね。でここから本題に入っていきます。
できないことへの向き合い方
まず最初にできないことへの向き合い方ですが、できないことに直面したときに何をすればいいのかわからなくなったり、どこから手をつければいいのかわからなくなったり、自分の方向性が正しいのかがわからなくなったりとできないことが多すぎて辛くなることもあると思います。こういう経験があった上で、どういうことを一番避けるべきなのかを考えた時によくわからないまま手が止まっちゃうことをとにかく避けるべきじゃないかなと個人的には思っています。現状そのわからないことがわからないっていうのは、それ以外何者でもないので、それをどうするかを常に考えていかないといけないと思っています。自分としては何でもいいのでとにかくアウトプットを出してみることをこの1年は意識的にやってました。
もちろん人間なので、気を落とすこと、焦り、恥ずかしさや悔しさを感じることもあると思います、それが要因で手を手が止まっちゃうことが一番良くない。逆にそういう感情が全くないのも個人的には問題だと思っていて、感情とうまく付き合うことで、できることを増やす促進剤にもなり得るんじゃないかと思っています。
自分がなんで焦っているのか、気を落としているのかを事実として認識して、その原因となる部分を解決するのにうまく使うことができないかと思って、この1年いろいろ考えながらやってきました。恥ずかしさとか焦りを感じることで、エピソードとして記憶に強く残ると思っていて、それをうまく利用して自分の経験を記憶に結びつけたり、周りの人と切磋琢磨することでスピードと質を上げようとしていました。それこそ今の快南の話や大迫さんの話を聞いてて俺やばいなって気持ちになってるんですけど、そういうところを上手く使っていければと思っています。
できないことをできるようにするためのテクニック3選
自分がチームの中でどういう感じで働いてたかなんですが、できないことが多い中でどう物事を進めていくか。個人的にできないことをできるようにするためのテクニック3選です。
1つ目は実際に動くものを作る。STORES のテックバリューの中にも『論より動くもの』という言葉があって、会社としてもそういう意識があります。実際に自分が書いたコードやドキュメントでもいいんですけど、 アウトプットすることで記憶に残りやすくなる。付随する情報が肉としてついていく感覚があって、体系だった知識や周辺知識もついていくので、動くものを作るのが好きです。実際に動くものを見れると単純に嬉しい、楽しい気持ちになります。技術的にできる人ってコードを書くことも楽しんでいるところがあると思っていて、そういったところに繋がることもあるんじゃないかなと思ってます。
2つ目はアウトプットを見える場所に出し続けることです。いろんな形のアウトプットがあると思うんですけど、見える場所にアウトプットを出すことが重要だと思っています。見える場所っていうのもいろいろありますが、業務で言えばSlackで自分がやっていることを実況中継したり、みんなが見られるドキュメントツールにアウトプットしたり。大迫さんが話していたようにコントリビュートすることもめちゃくちゃ大きいアウトプットですよね。実際に自分が考えたことや作ったものを他の人に見られることを意識した上でアウトプットすると、肉になりやすいというか骨を作っている感覚があります。
3つ目がチームとしてサポートしやすい状況を意識的に作り出すことです。チームとして業務をやっていく中で、サポートする側もそうなんですけど、される側にもできることは必ずあります。サポートする人が情報を拾ってそこからサポートしてくれるっていう流れになると思うんですけど、その情報を出すのはサポートされる側しかできないんですね。Slackで自分の作業を実況中継するとか、ドキュメントに答えじゃなくてもいいから自分が考えている道筋をバーッと書き出してログを残しておくことをやると、自分がどこでつまずいてるか、自分がどこを考えたかっていうログが残ってサポートされやすい状況が作り出せるんじゃないかなと思っています。
Working Out Loud
サービス開発本部のエンジニアはみんな読んでいる記事があるんですけど、"Working Out Loud"っていう言葉があるんですね。その思考様式を引用してそのまま説明すると、作業が途中であってもチームメンバーの目の触れる場所にガンガン アウトプットする。これは先ほど話したSlackでの実況中継やドキュメントに書き残しておくっていうところにつながると思っています。あとは作業で詰まったらとにかく尋ねるっていうところなんですけど、チームでよく言ってるのが詰まったときは周囲の知識をガーッと取れる側面もある。物事を進めていく上で誰か知ってる人がいて、その人と話して自分の肉がすぐつくなら絶対そっちの方いいよねと思っていて、チームとして周りのリソースをできるだけうまいこと使ってスピードと質を出していくのが本質的な働き方だし、スキルなんじゃないのかなと思っています。
まとめです。今回は自分がサービス開発本部で開発していく中で、この1年いろいろ考えながら意識していたことを発表しました。今参加されている方は今後社会で働くと思うんですが、どの職種もできないことをできることにし続けるっていうのが仕事になってくると思います。そういう時に参考にしてもらえると嬉しいです。
CTO藤村の一言コーナー
えん:何年働いててもできないことは無限にあるんで、ずっとなんですよ。ね、藤村さん。
藤村:そうなんですよね。どんどんできないことが増えてくるんですよね。
長田:藤村さんがわかることが増えると、わかっていないことがよりわかるという話をしていたと思うんですけど、
前よりできるようになると、俺ここはできてねえな、と。うまくなったり、知識が増えたりして、自分がやってることへの解像度が上がると、また別の新たなもっと重大な欠陥が見つかるみたいなのは、何をやっててもそうかなと。 本を読むよりもコードを読んだほうがいい。ベストプラクティスよりベストを見よう【ep.19 #論より動くもの .fm】
自己評価をまっとうにできるようになってきたなと思います。ここまではわかるけど、ここからはわかってないと言える。業務の中でもコードを書いていて、ここはわかっていそうだけどここがわからないんですよねと言える頻度が増えてきて、もしかしたらわかってきてるのかもしれないという気持ちになったりしました。
藤村:新しいわからないことを発見したら何かがわかった可能性はありますよね。
長田:そうですね。肌感いろいろやって、かなりの確率であるような気がします。
藤村:仕事ってそのわからないこと探しをやり続けられるのが面白いですよね。
長田:そうですね。わからないことばっかだけどそれが辛いってわけじゃなくて、小さいわからないがどんどんわかったに詰み重なっていくのが気持ちいい。いろいろやっていく中でそんなに苦なことではないような気はしてます。
藤村:僕もわからないことがどんどん見つかるから前よりちょっと難しいことにチャレンジし続けるというのを続けていたらこうなった。
長田:そういう連続を一生積み重ねていくんだろうなぁ。
藤村:無限にコンテンツが降ってくるというか、しかも仕事はそれでお金がもらえる。長田さんの発表は最初から最後まで、そうなんですよね、そうなんですよねと思いながら聞いてました。
えん:仕事って面白コンテンツなんだなと思いますよね。
藤村:面白い面白い。こんだけ大勢の人が一生懸命やってるだけあるなと思いますよね。
長田:確かに。
えん:今こうやってみんなの発表を聞く仕事もすごく楽しい。仕事って最高だなって思う瞬間です。
後編に続きます。
ポテンシャル採用のお知らせ
25年卒の学生の方、既卒、第二新卒の方を対象に採用イベントを開催します。STORES を利用しているオーナーさんが実際に直面する課題を解決していただくインターンです。企画〜実装まで短期(2weeks)で高度な課題に挑戦していただきます!メンターのエンジニアや、CEO/CTOなど経営陣からのフィードバックの機会も多数あります。
実施時期:9月4日(月)〜9月15日(金)
詳細は下記の新卒・既卒採用情報をご覧ください。
