こんにちは、STORES でテックブログワーキンググループをしている ushironoko です。2021年10月1日より、STORES Tech Blog は 名称を hey Product Blog と改めることになりました。
なぜ変わるか
hey Product Blog と名前を改めた理由についてですが、端的に言えばテック以外の仲間のことを発信したいというものです。テックではない要素を含めたいならテックブログという看板は適さないと考えました。
元々 STORES Tech Blog は社外へ社内の技術知見などを発信し、少しでも興味を持っていただければ採用に繋がるのではないか、という採用ブランディングの目的で始め、今では多くのエンジニアに寄稿いただいています(週に何本か自主的に上がってくる)。
一方で、技術者とはいえ就職・転職をする際の関心事は「入社したあと自分がどんな働き方をするのか」想像できることにあります。組織で仕事をするのであれば、多くの場合チームを組んで様々な職種の人と関わりながら、 共にプロダクトを作っていくはずです。
ともすれば、一人チームで粛々と作業を進めることもありますし、企業文化的に職域で分断されている組織も世の中にはあります。しかし、hey では PM やデザイナーと共にアジャイル開発を行うことが多く、その文化の発信も必要だと思っています。
hey はチーム単位で振り返りをして、 PM やデザイナーの動きに対してエンジニアからフィードバックをすることが自然とされているような会社です。もちろんその逆も当たり前のように行われています。

PM、デザイナーとの協業文化を踏まえると、単なる技術知見発信のプラットフォームとして機能させるよりも、hey のエンジニア組織での働き方、非エンジニアが日常どう感じて行動しているか等を伝えていったほうが、採用の間口が広がるだろうと考えました。
ともに働く仲間はエンジニアだけではないということを、解像度高くポジティブな情報として発信したいといったものです。こういった経緯もあって、「STORES Tech Blog」 よりももっと開発組織全体に寄り添った看板があるのではないかと考え、「hey Product Blog」に決めました。
今後はより開発組織にフォーカスした記事や、PMからみたエンジニア、デザイナーからみたエンジニアのような開発現場の生の声を発信していけたらなと思っています。
変わらないこと
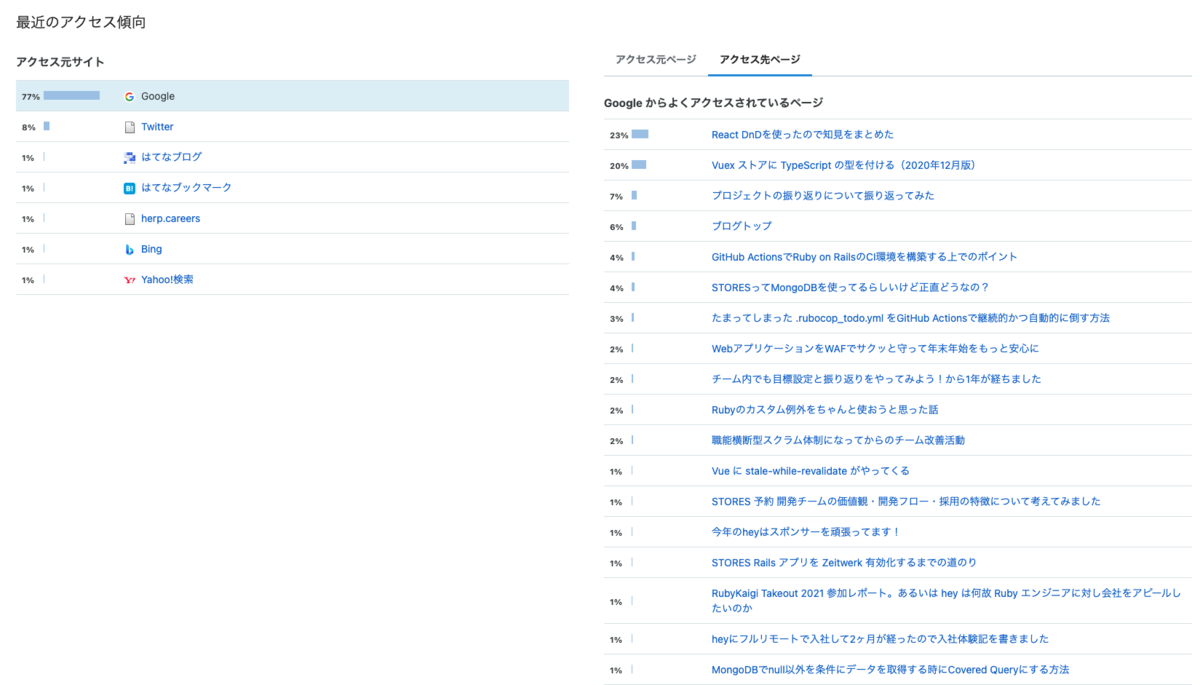
引き続き、技術的な記事も投稿していきます。STORES Tech Blog 時代では、Vue や React 、Ruby(Rails)に関する技術的な記事が、Googleからの検索流入として多くを占めています。
現場の経験に基づいた技術情報はとても価値が高いものだと思っており、引き続きこういった方面での発信もしていきます。

本記事の執筆時点では既に閲覧総数が約76000回 、週平均で900回弱になっており、1年の間に大きく成長したと感じています。より多くの情報を発信できる場を作れるように精進してまいります。
inspired by pixiv inside
この発想は pixiv inside さんの形式からインスパイアされています。pixiv inside さんでは、内容や職種問わず様々な記事が投稿されており、多様性に満ちています。pixiv という組織で働く人を知るための情報がこのブログに集約されていて、良いなーと感じました。pixiv で働いているエンジニアの方とお話しする機会があり、hey Product Blog はその際にいただいた助言を解釈し、形になったものでもあります。
終わりに
hey では Product Blog の他にも様々なメディアで発信をしております。事業やカルチャー、ヒトについての情報はこちらをご覧ください。
今後とも hey Product Blog をよろしくお願いいたします。
