
はじめに
この記事は、STORES Advent Calendar 2022 の 16日目の記事です。
こんにちは! STORES でアプリエンジニアをしております、たまねぎです!
STORES では、ネットショップ開設のサービスを提供しています。
今回、この機能で作成されたWebページを、ネイティブアプリで作ったらどうなるだろう?と思い、最近話題のChatGPTに作ってもらいました。
ChatGPTによる実装
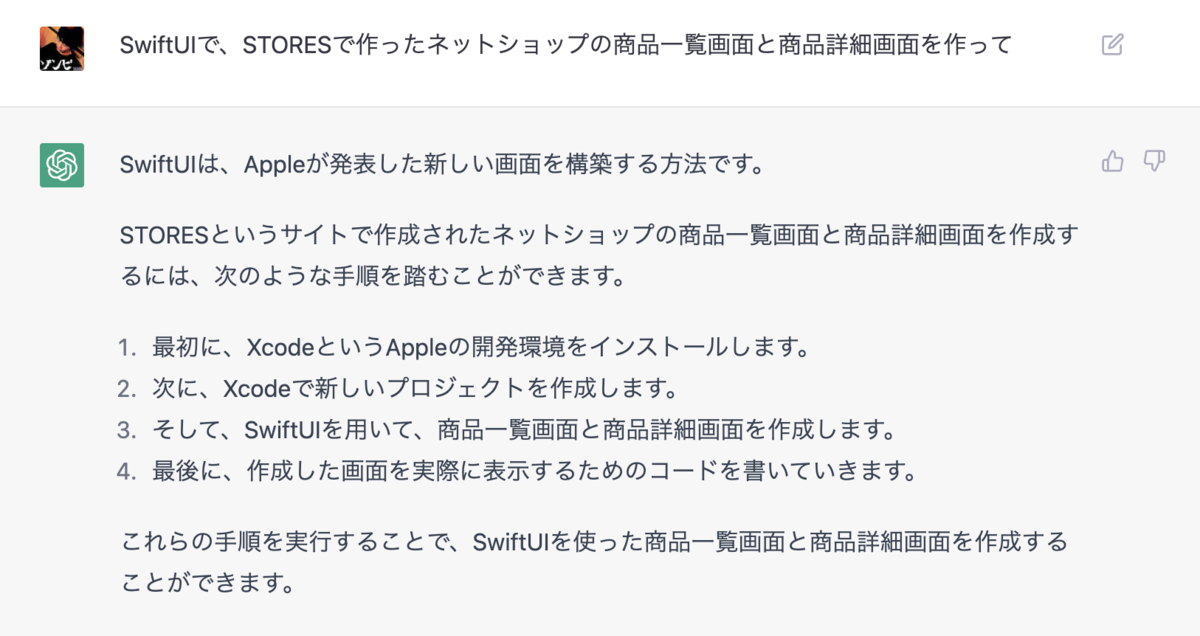
とっても雑な感じで実装を依頼してみます。



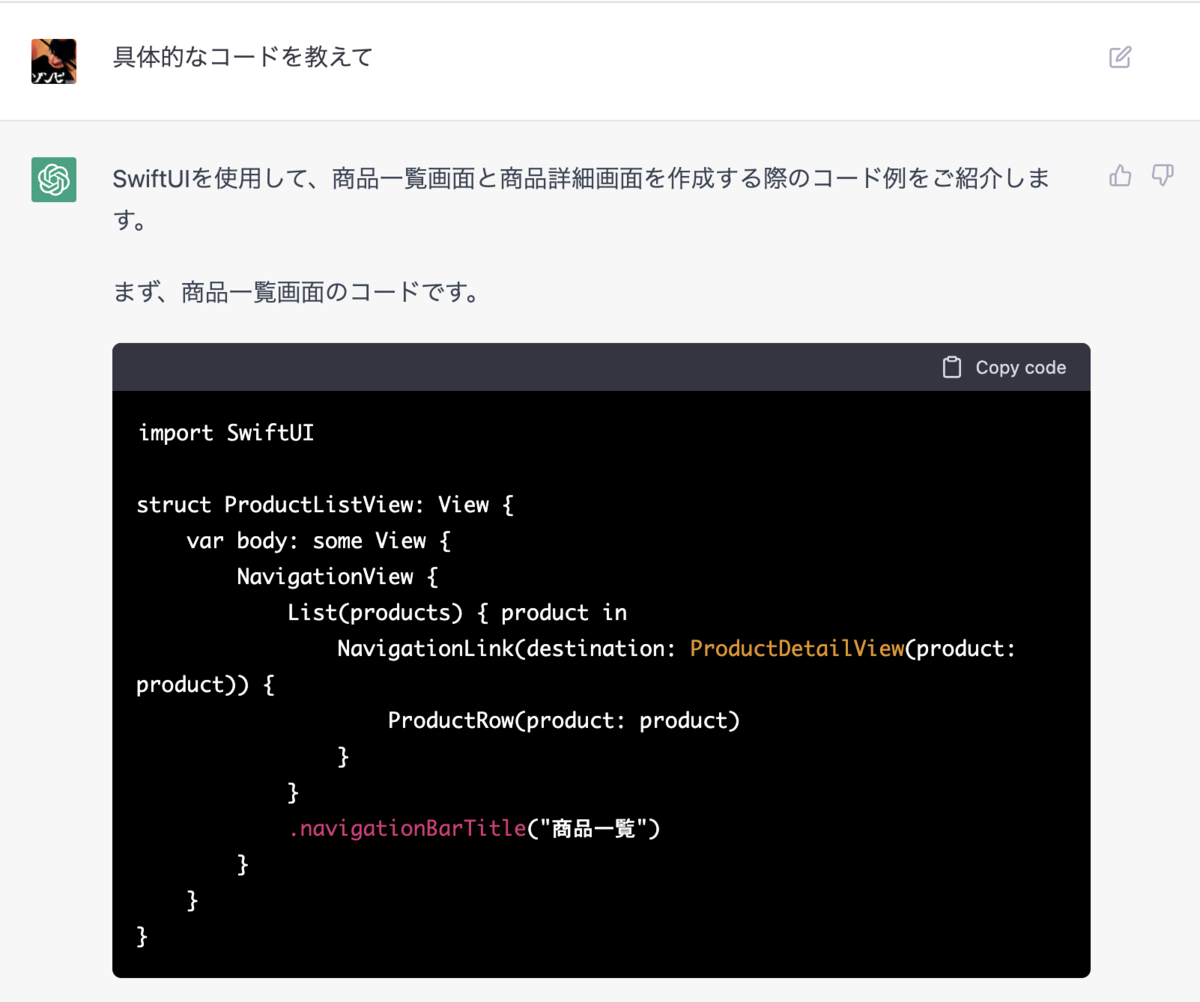
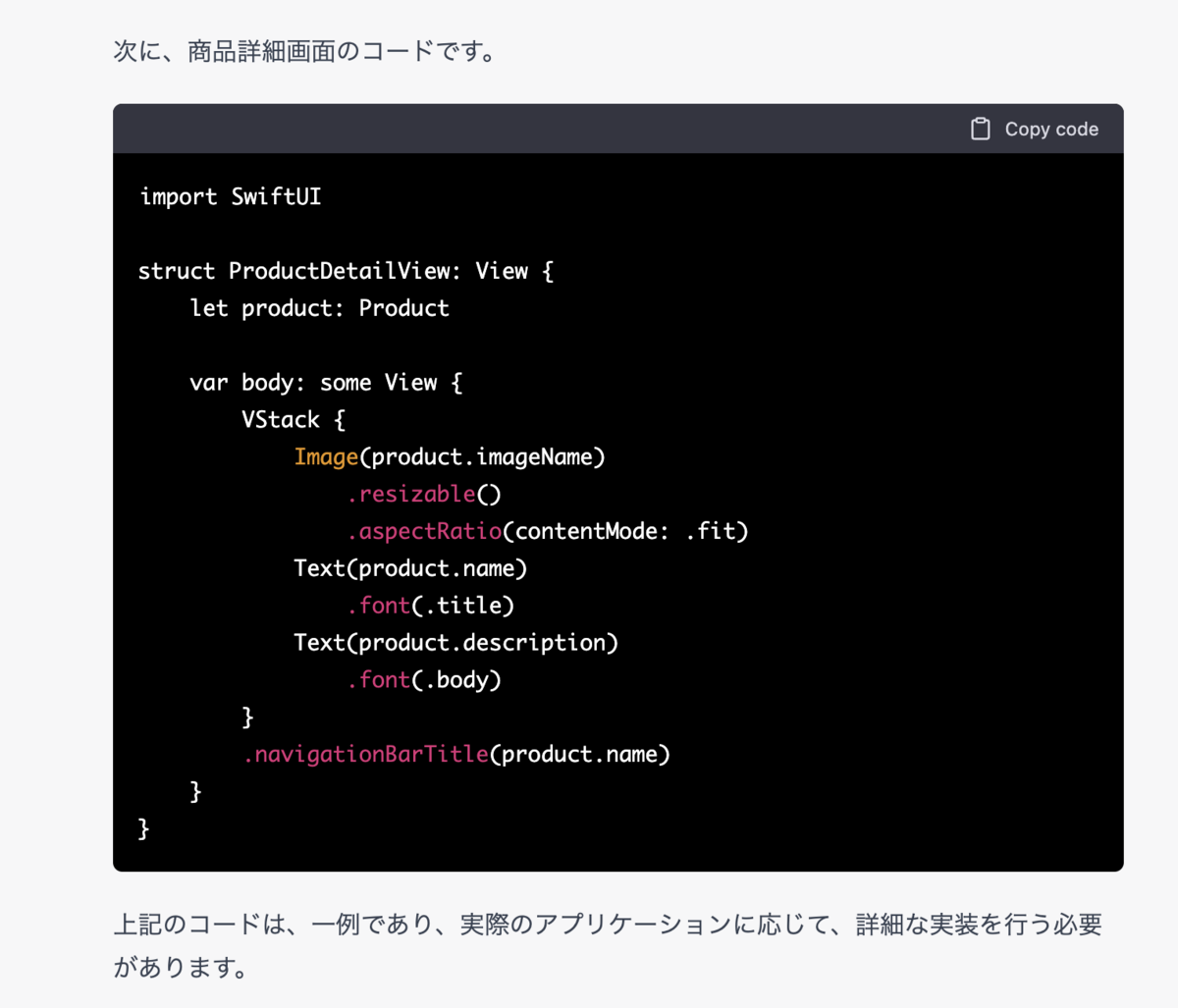
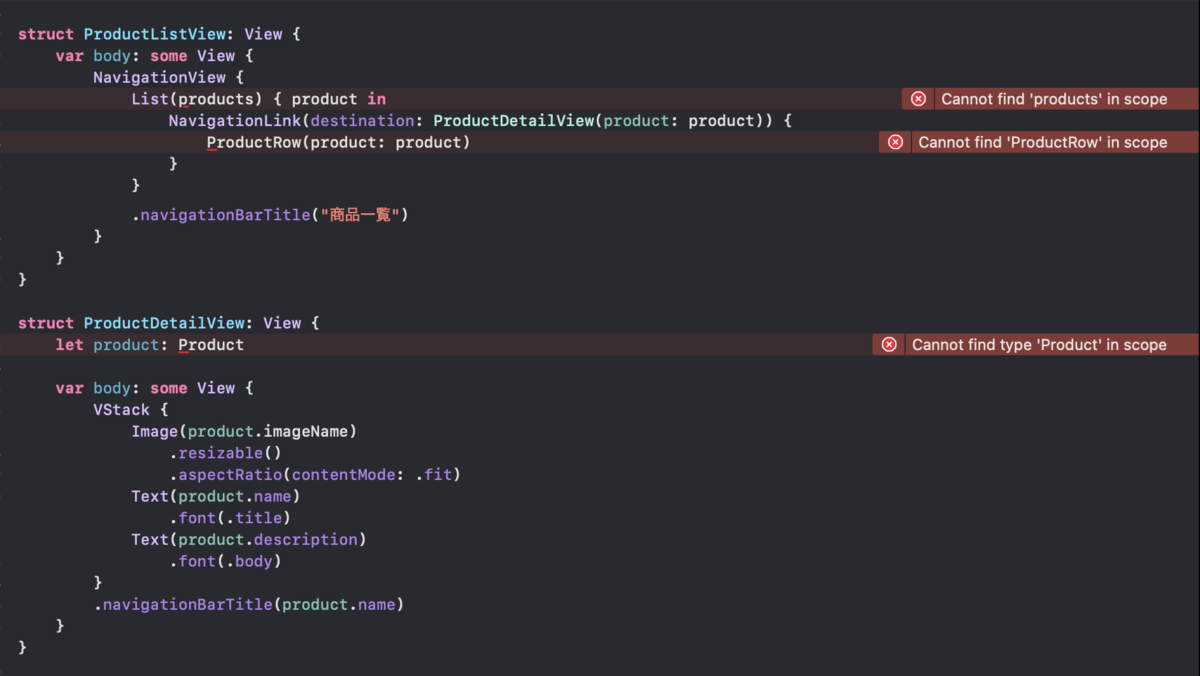
出力されたコードをXcodeに貼り付けてみました。

なんだかそれっぽいコードになっていますね!
しかしProductの定義がないのと、それを使ったProductRowもないのでビルドができません。
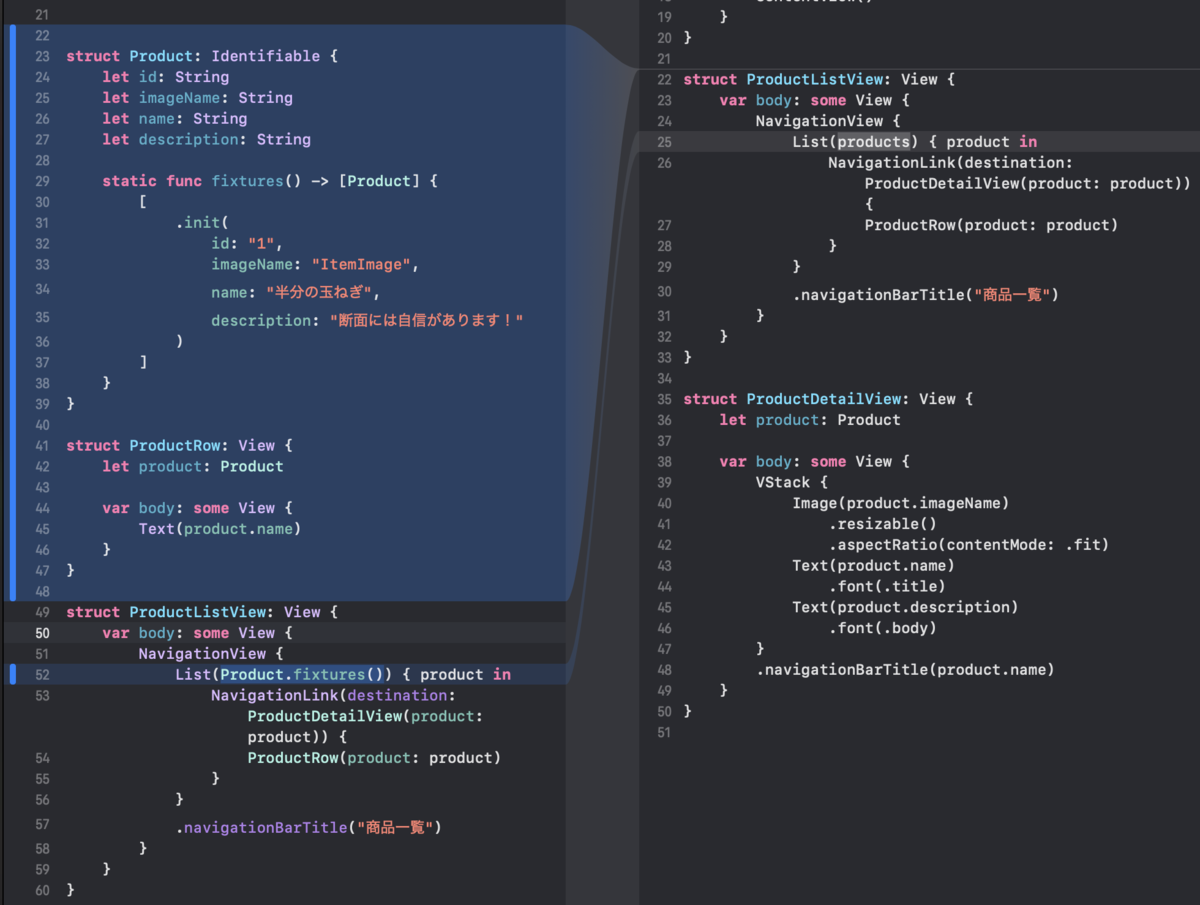
ここは少し私の方で手を入れてみましょう。

上記の実装を加えました。
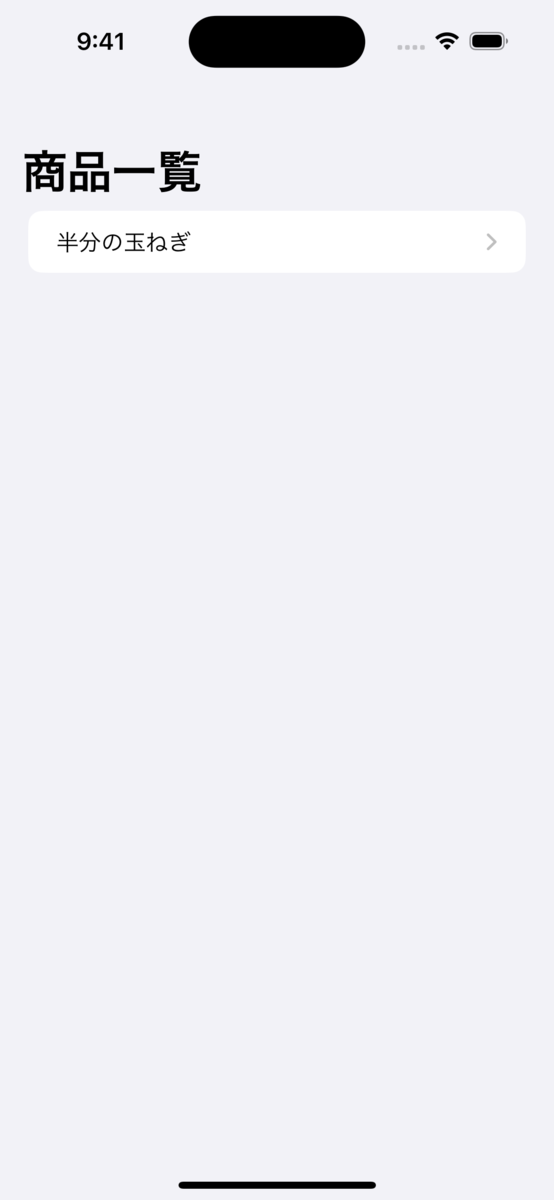
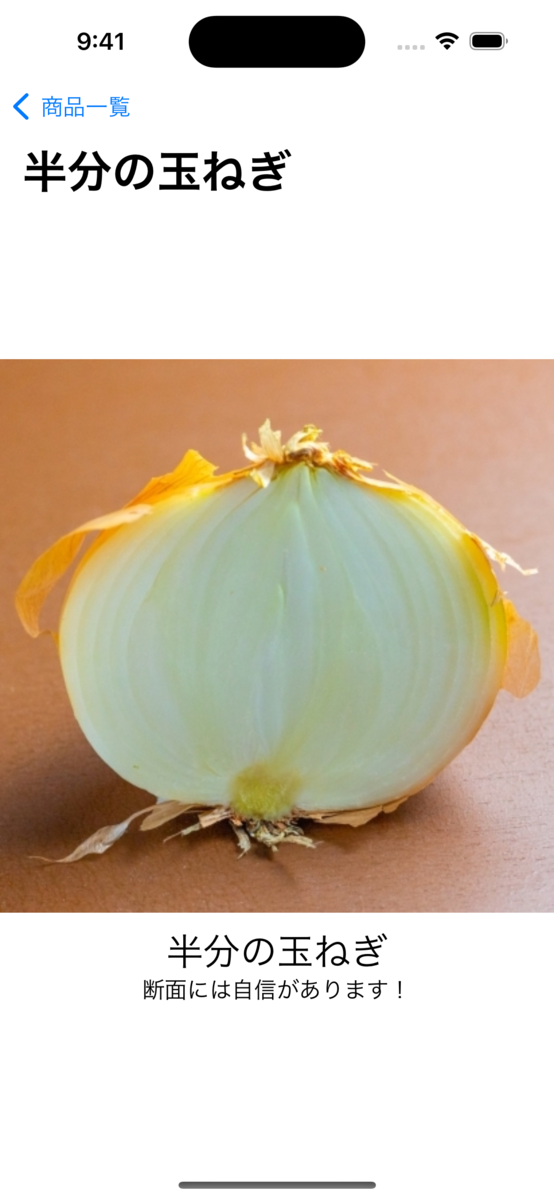
実行すると...
| 一覧 | 詳細 |
|---|---|
 |
 |
なんとあっという間にネイティブアプリのUIが完成しました!リリースだ!
...とはならず。さすがのChatGPTもここまでゆるふわな要件ではいい感じのUIは作れないようです。
(デザインデータを与えられたらいい感じのUI作ってくれそうではありますが🤔)
たまねぎによる実装
そこで私の出番がきました!詳細が何もない要求に対してもよしなにアウトプットを出すことができます。
ちなみに私はSTORESのWebページのUIを知っているので、下記デザインに従って作成することにしました。
(商品データは固定データを用います。)
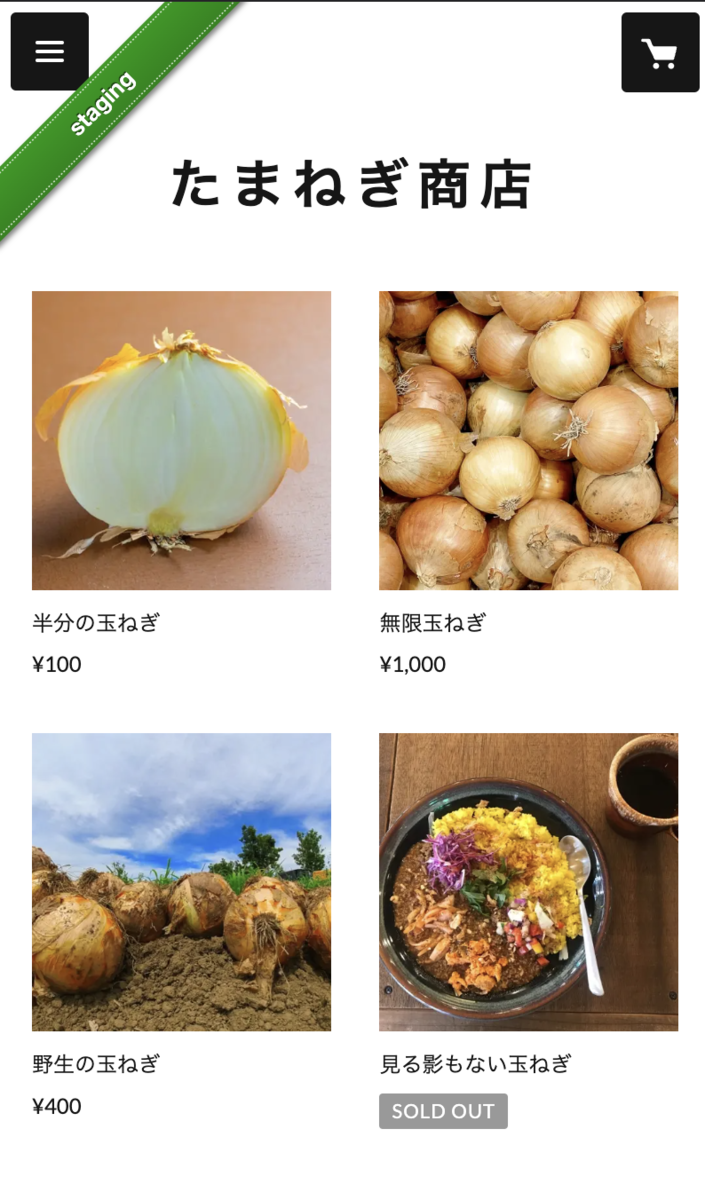
| 一覧 | 詳細 |
|---|---|
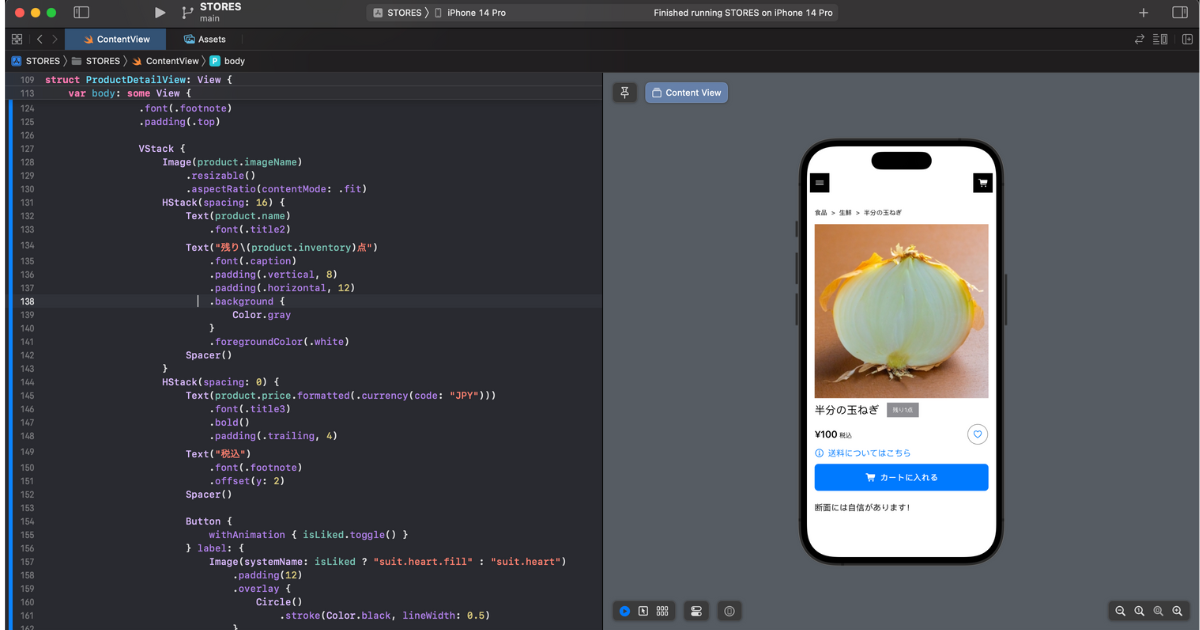
 |
 |
また、ChatGPTへのリスペクトを込め、AIが途中まで作った状態からノーカットで追加実装風景を録画します。
それでは...ライブコーディングスタート!
ライブコーディング
※ いざやってみると20min程かかったので、8倍速verも用意しました。
音楽1曲分ぐらいの長さなので、お気に入りのミュージックと共に是非ご覧ください!
(途中書き方を忘れて停止してる場面なども含めて、ドキュメンタリーとしてご覧頂ければと思います。)
8倍速バージョン
フルバージョン
おわりに
いかがだったでしょうか。
このように、SwiftUIを活用すると、人間でも十分高速にUIを実装をしていくことができます。
(「ブログ上でライブコーディング」と言いながらYouTubeじゃないかというツッコミがあるかもしれません、すみません。)
そんなSwiftUIですが、STORESでは複数のアプリがプロダクションでガッツリ導入しています。
実際、私が開発に携わっているプロダクトでもフルSwiftUIで開発を行なっています。
ChatGPTに負けないスピードでアプリを開発していきたい方は、ぜひ下記の採用サイトもご覧頂き、いつか一緒に開発できる日が来ることを心待ちにしています。
ちなみに下記YouTubeチャンネルでは、過去作としてInstagramやNetflixなどのUI写経も行なっているので、こちらもぜひご覧ください。 www.youtube.com
それではまた!少し早いですが、Merry Christmas!
